Elementor là một plugin xây dựng website trực quan cho WordPress. Bạn có thể thiết kế website mà không cần code. Elementor giúp mở rộng khả năng tùy biến và tăng độ “đẹp đến mê hồn”. Bài viết này mình sẽ hướng dẫn những thao tác Elementor cơ bản khi sử dụng.
1. Cài đặt plugin Elementor
Bạn cài đặt Elementor như 1 plugin bình thường. Trình tự như sau: Trong Dashboard > chọn Plugins > Add New. Tại ô tìm kiếm plugin, bạn gõ Elementor, các kết quả hiện ra > chọn Elementor page builder và Install. Sau khi cài đặt xong, chọn Activate để kích hoạt.
2. Cài đặt Elementor Pro
Elementor Pro là gói mở rộng của plugin Elementor. Do đó, bạn phải cài đặt Elementor trước khi muốn cài Elementor Pro. Elementor Pro là plugin trả phí, bạn có thể mua bản quyền chính thức tại đây. Hoặc bạn có thể liên hệ mình để được sử dụng bản quyền theo chính sách khách hàng của No Code Building.
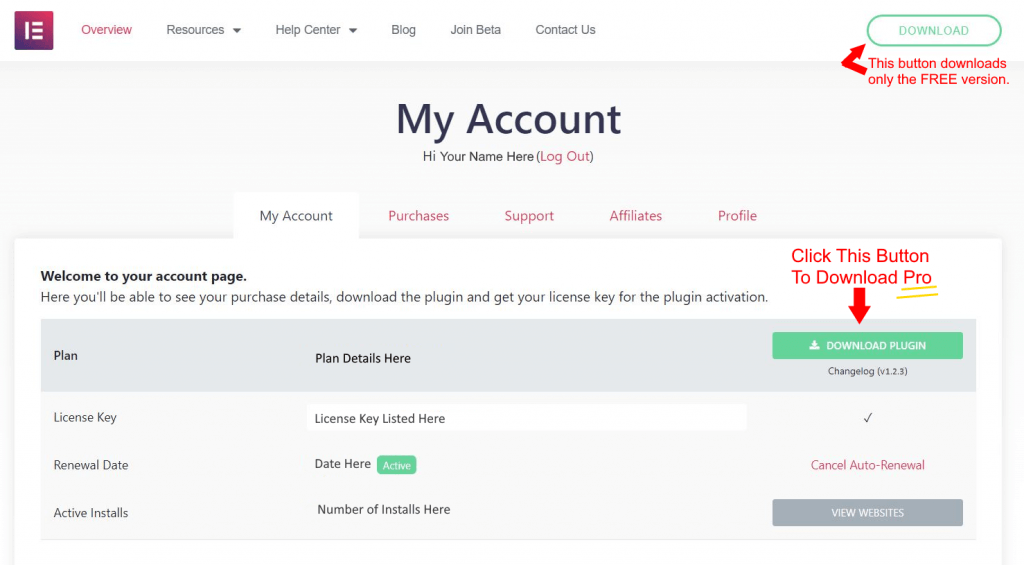
Sau khi đã mua bản quyền chính thức, bạn truy cập vào my.elementor.com và truy cập theo tài khoản đã đăng ký. Trang tài khoản của bạn sẽ hiện ra, với nút download plugin và key bản quyền đi kèm. Bạn download plugin về và cài đặt như bình thường.

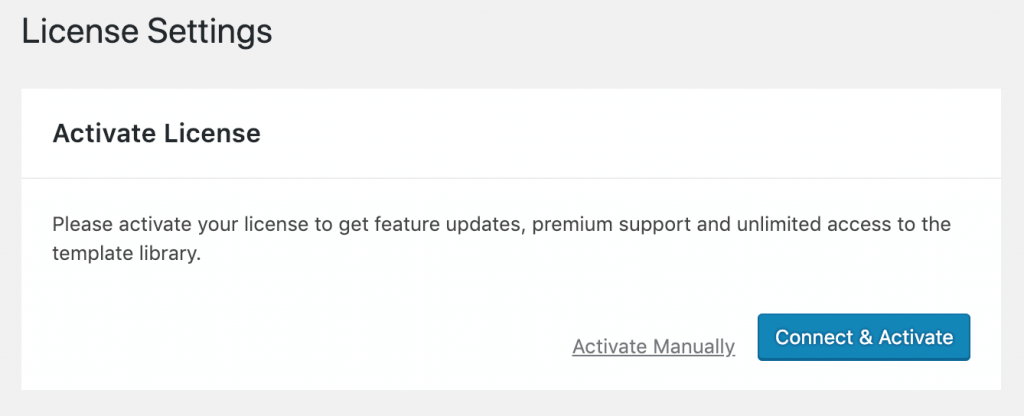
Trong Dashboard, chọn Elementor > License > Connect & Activate. Bạn sẽ được chuyển đến trang tài khoản Elementor Pro của bạn > chọn Connect và quá trình kích hoạt bản quyền sẽ diễn ra tự động.

3. Những thao tác đầu tiên của Elementor
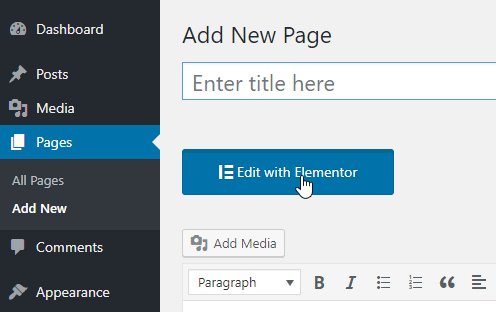
Trong Dashboard, chọn Page > Add New. Giao diện trang mới hiện ra, chọn Edit with Elementor.

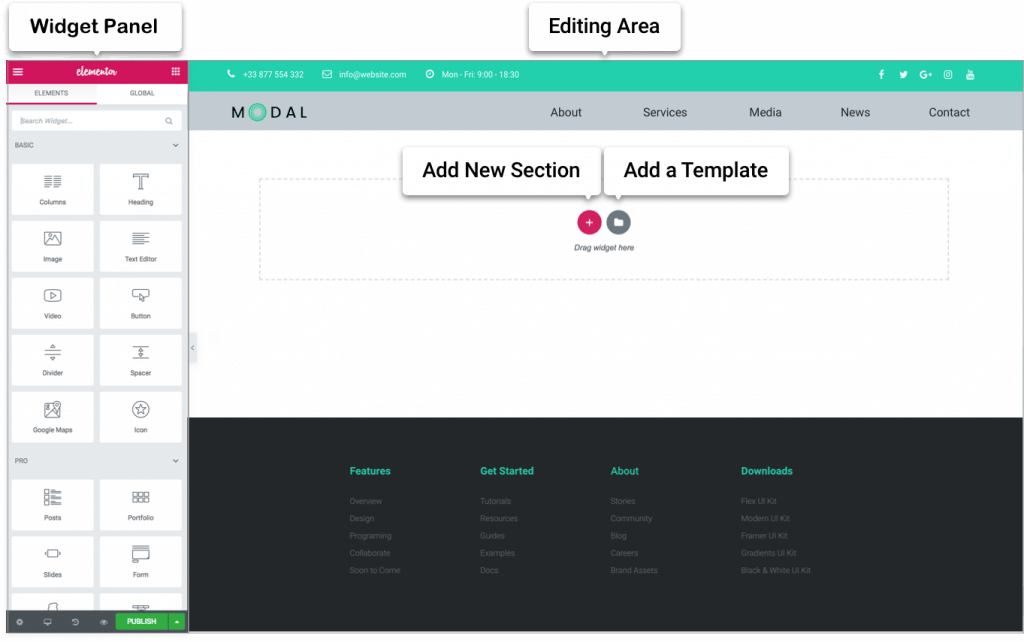
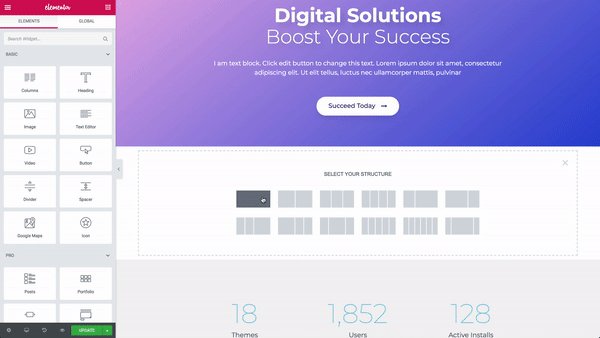
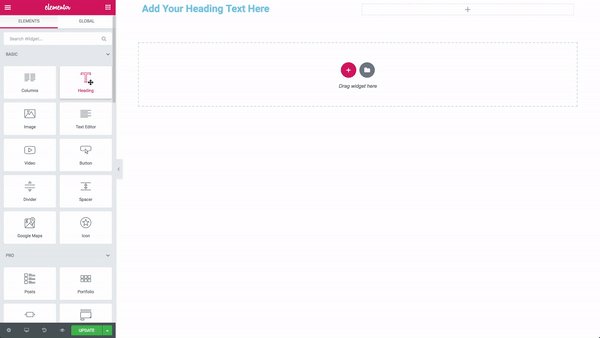
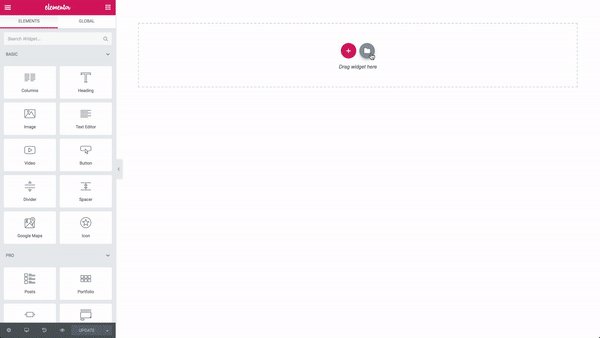
Và giao diện cơ bản của Elementor hiện ra. Bên trái là Widget Panel tổng hợp tất cả các tính năng của Elementor. Bên phải là Editing Area để thực hiện thao tác chỉnh sửa. Bắt đầu chỉnh sửa với Elementor sẽ là 1 trong 2 lựa chọn: Add New Section để tạo ra 1 vùng chỉnh sửa mới (xem mục 4), và Add a Template là chèn mẫu thiết kế đã có sẵn từ thư viện (xem mục 5).

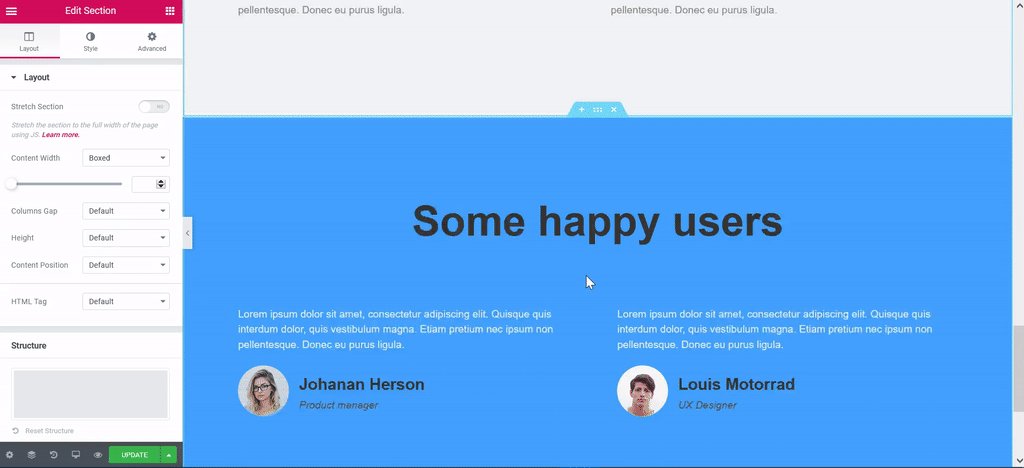
4. Thao tác cơ bản trong Section của Elementor
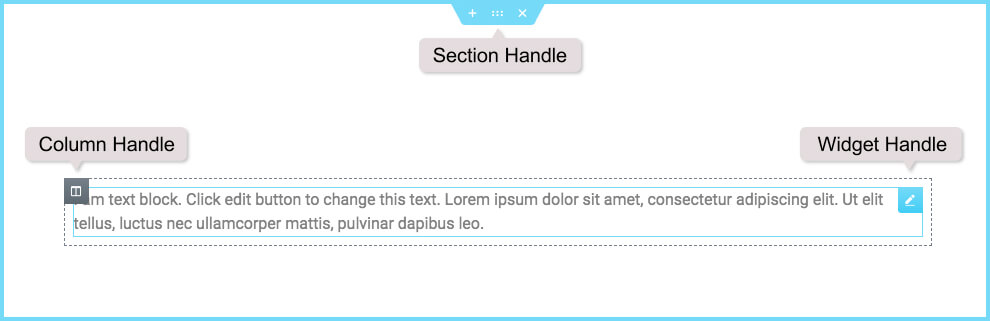
Elementor sử dụng ba cấp độ tính năng thiết kế đó là: Section, Column và Widget.
Section là khối lớn nhất, và chứa trong nó là Column. Các Column sẽ là nơi chứa các Widget. Còn Widget là thành phần nhỏ nhất và đa dạng tính năng nhất. Mỗi thành phần đều có 1 handle để điều khiển.

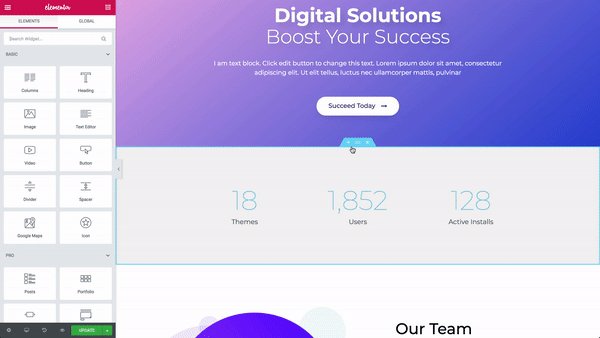
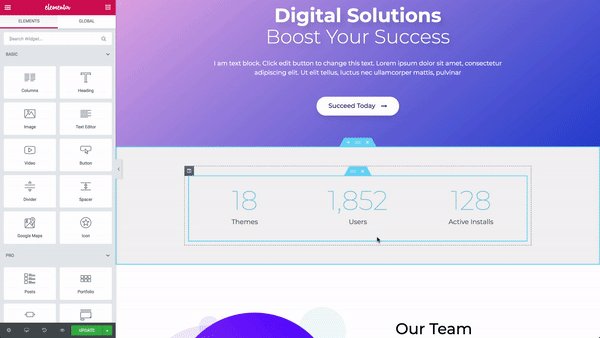
Có thể sử dụng handle để di chuyển các thành phần bằng cách drag chuột (giữ và kéo thả). Giữ và di chuyển thành phần đến vị trí bạn muốn, sau đó thả xuống. Để di chuyển chính xác hơn, bạn có thể sử dụng Navigator.

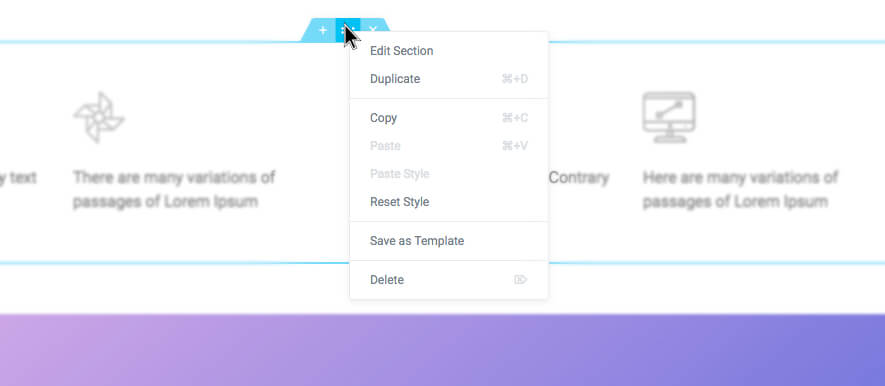
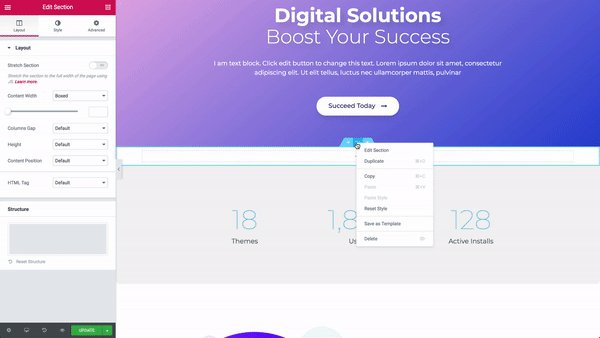
Muốn chỉnh sửa thành phần, bạn Right click (nhấp chuột phải) vào handle của thành phần đó. Các tùy chọn sẽ xuất hiện như Edit, Duplicate, Copy…

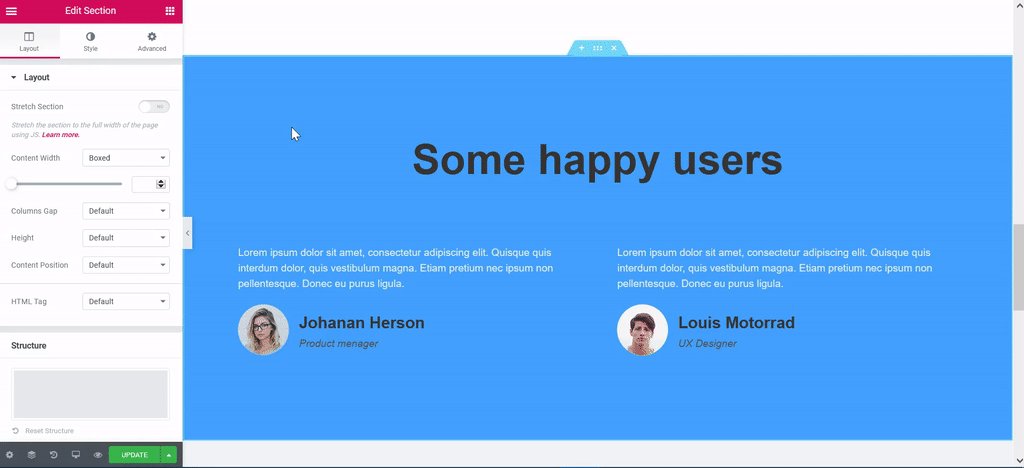
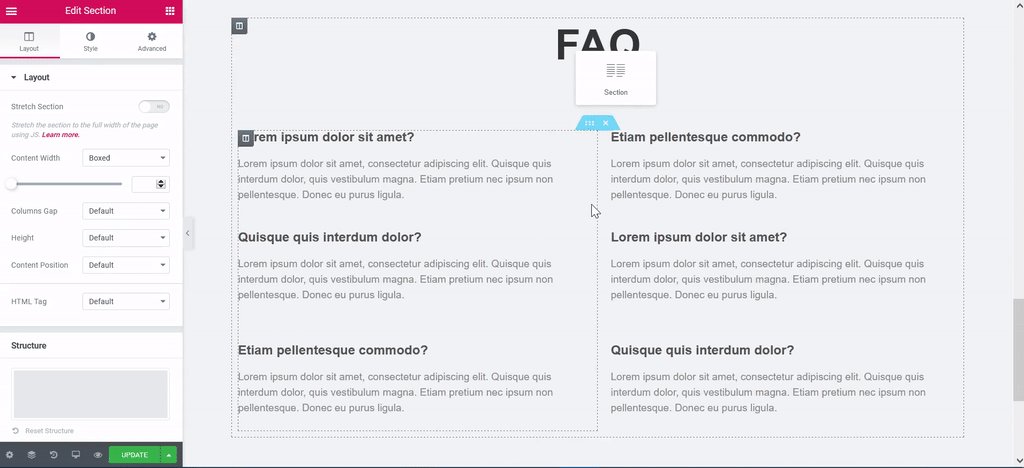
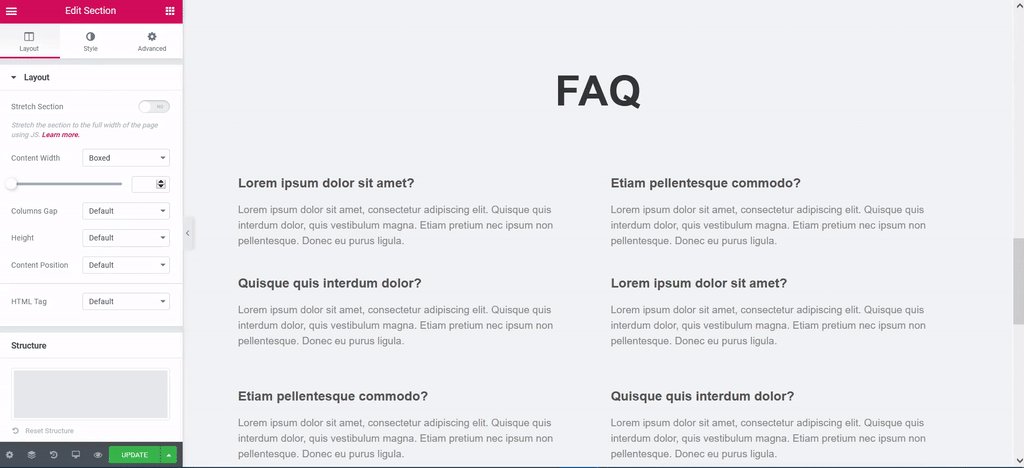
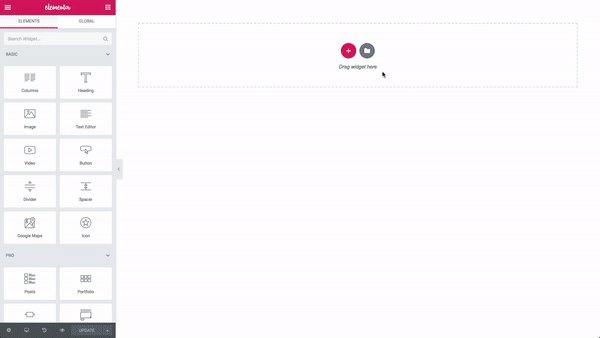
Tạo Section mới: chọn icon (+) để tạo Section mới, lựa chọn số lượng Column mong muốn, sau đó thực hiện các thao tác tùy chọn. Phần handle của Section có 3 ký hiệu thao tác nhanh, lần lượt là (+) tạo mới, (:::) di chuyển, (x) xóa bỏ.

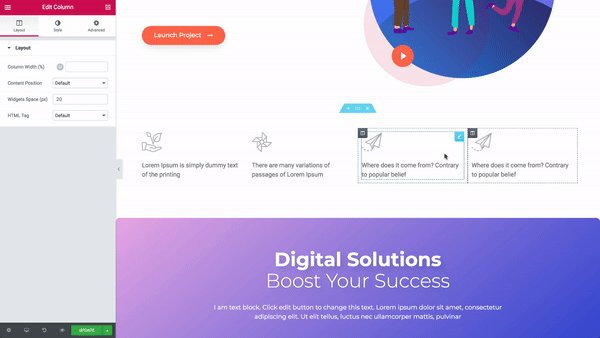
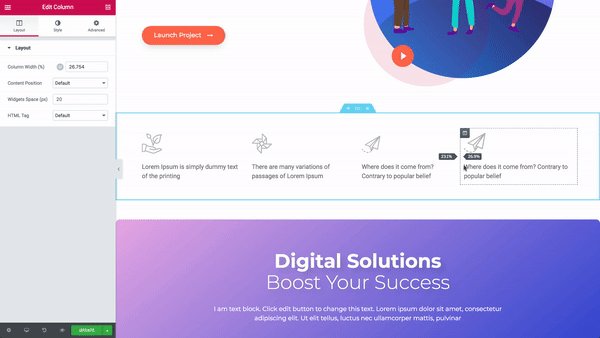
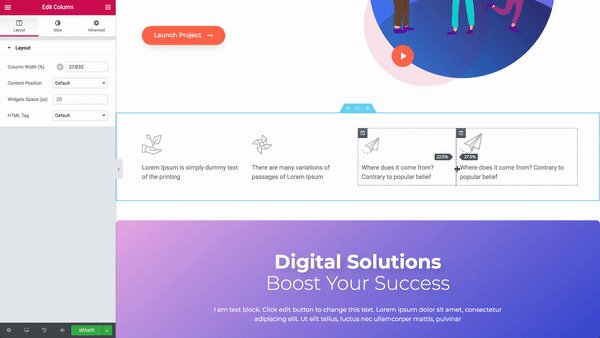
Chỉnh sửa Column cơ bản: bạn có thể chỉnh sửa độ rộng của các Column bằng cách kéo đường phân cách giữa chúng. Các tùy chọn như Duplicate (nhân đôi), Delete (xóa)… cũng thể hiện đầy đủ khi bạn Right click vào handle.

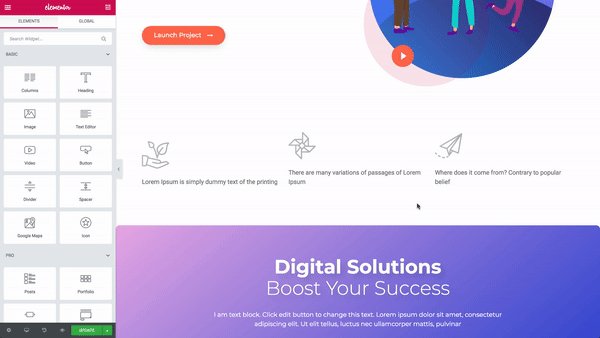
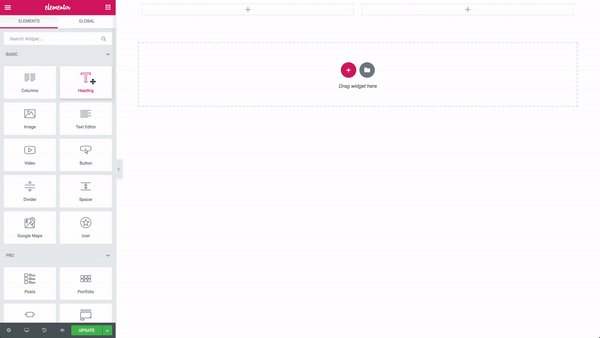
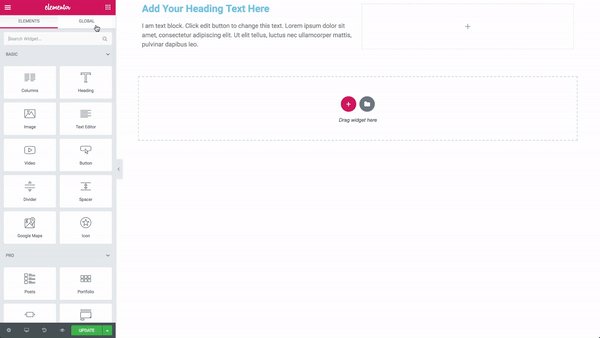
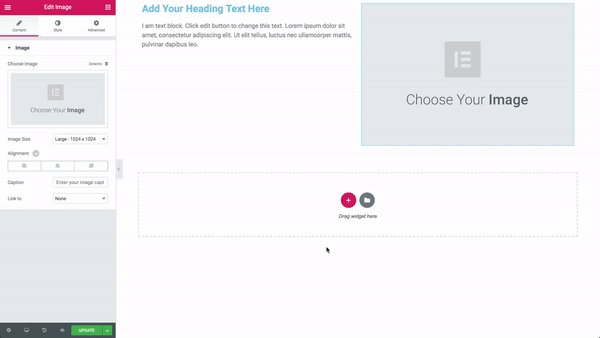
Thêm mới Widget: để thêm mới, bạn giữ chuột và kéo Widget từ thanh công cụ vào Column mà bạn muốn. Độ rộng của Widget được mặc định bằng với độ rộng của Column.

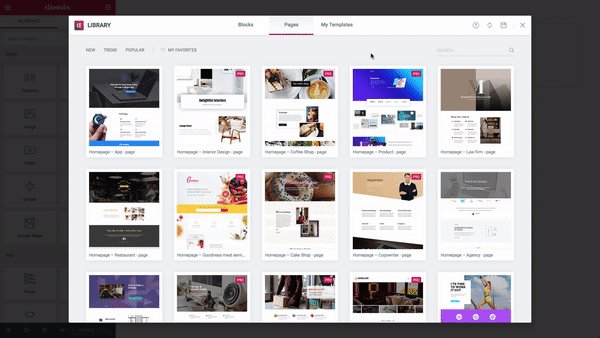
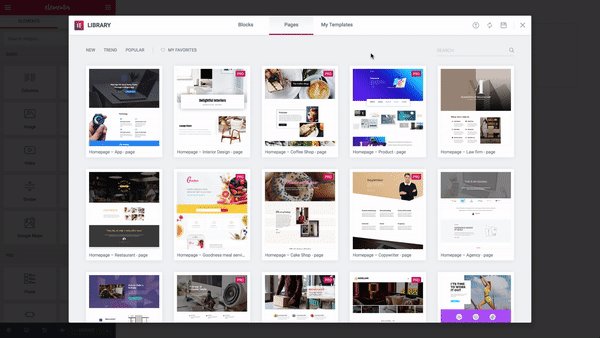
5. Chèn các mẫu Templates có sẵn
Để chèn Templates, bạn chọn biểu tượng Add a Template để mở thư viện Elementor.

6. Lưu nháp và xuất bản (Save Draft and Publish)