Elementor sử dụng bảng công cụ Widget Panel phía bên trái để thực hiện các thao tác chỉnh sửa. Đây là nơi bắt đầu hầu hết các chỉnh sửa. Tại bài viết này, No Code Building sẽ hướng dẫn bạn tổng thể các thao tác này.
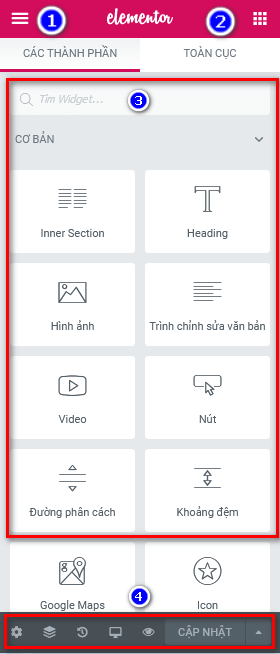
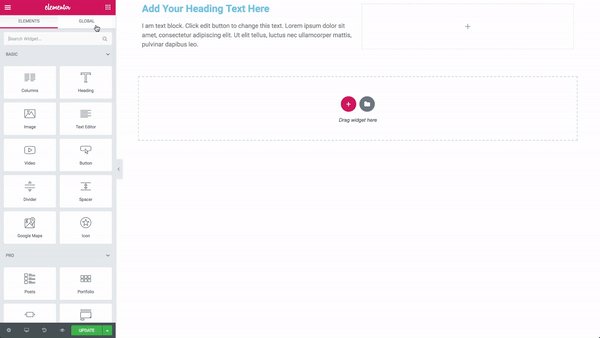
Bạn nhìn vào giao diện của Widget Panel như hình bên dưới. Bây giờ, chúng ta sẽ đi từ phần theo thứ tự trong hình.

1. Style & Setting
Style & Setting là khu vực để thiết lập các cài đặt mặc định như Font chữ, Màu sắc, Điều hướng…Bạn click vào icon hamburger (ba gạch ngang) ở phía bên trái để vào khu vực này.
Khu vực này gồm 3 nhóm và các chức năng như sau:
Style
- Màu mặc định: Tùy chỉnh màu chính, màu phụ, văn bản và màu nhấn trong Elementor. Nếu hộp tùy chỉnh không hiện ra, tức là bạn đang sử dụng màu mặc định của theme, hãy thực hiện theo hướng dẫn để truy cập vào Settings của Elementor để tùy chỉnh lại.
- Font chữ mặc định: Tùy chính font chữ tiêu đề chính, tiêu đề phụ, văn bản chung và văn bản nhấn mạnh
- Bộ chọn màu: Chọn màu nào sẽ xuất hiện trong bộ chọn màu của Elementor.
Settings
- Cài đặt chung: Chọn font chữ dự phòng, độ rộng nội dung, khoảng cách giữa các widget, phần kéo dài khi ở chế độ fit, bộ chọn tiêu đề trang và cài đặt Lightbox.
- Cài đặt bảng điều khiển: Liên kết đến phần Settings của Elementor.
- Giới thiệu về Elementor: Liên kết đến website của Elementor.
Go to
- Finder: Nhanh chóng tìm và điều hướng đến một khu vực khác trên website của bạn.
- Xem trang: Mở trang hiện tại, ở chế độ trực tiếp trong trình duyệt.
- Thoát khỏi Bảng điều khiển: Thoát khỏi trình chỉnh sửa WordPress của trang hoặc bài đăng hiện tại.
2. Widget menu
Biểu tượng icon hình vuông 9 ô ở góc trên bên phải là widget menu. Khi click vào, Elementor sẽ đưa bạn quay trở lại bảng điều khiển các widget.
3. Các widget
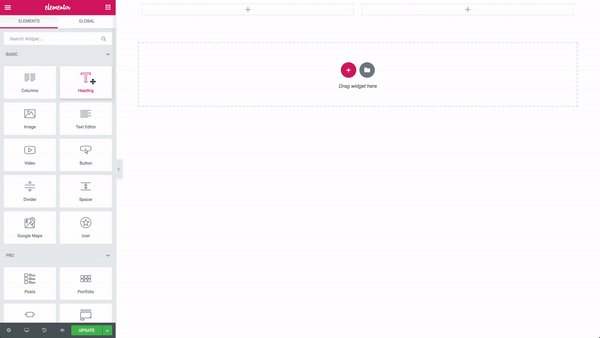
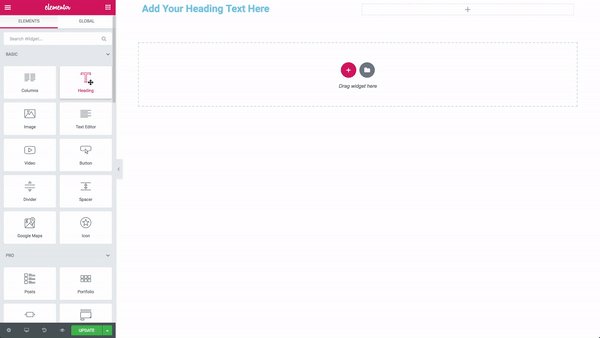
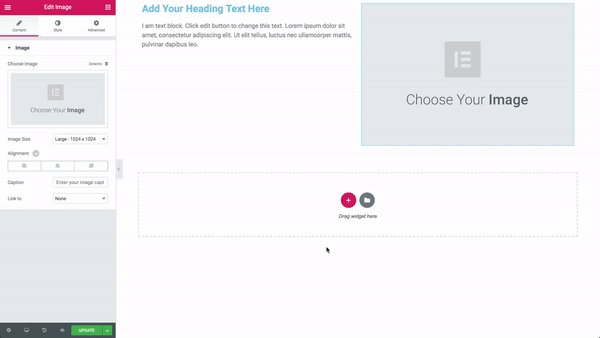
Để tìm widget mà bạn muốn sử dụng, gõ tên widget vào thanh Search ở trên trang. Hoặc bạn có thể tự tìm bằng cách kéo thanh cuộn xuống dưới. Khi chọn được widget ưng ý, giữ chuột và kéo widget vào khu vực thiết kế.

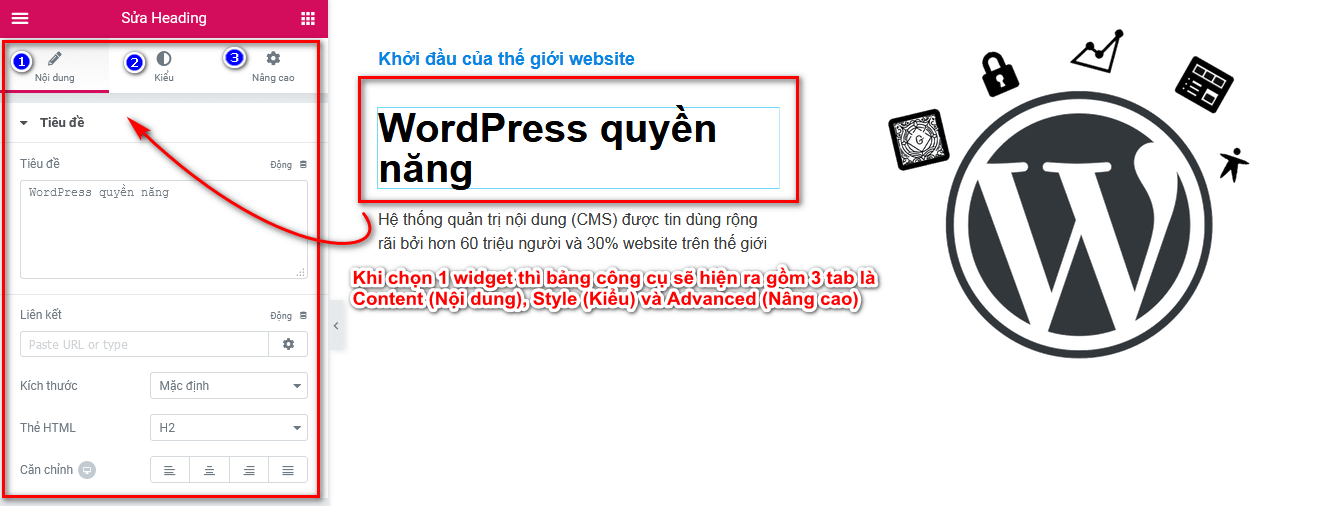
Khi chọn 1 widget bất kỳ, bảng công cụ Widget panel sẽ hiển thị 3 tab gồm:
- Content (Nội dung): tùy chỉnh nội dung đưa vào widget
- Style (Kiểu): tùy chỉnh font chữ, màu chữ, khoảng cách dòng…
- Advanced (Nâng cao): tùy chỉnh margin, padding, z-index, các hiệu ứng chuyển động, background, border, chế độ responsive như đảo cột hay ẩn hiện trên các loại thiết bị, thêm CSS tạo hiệu ứng…

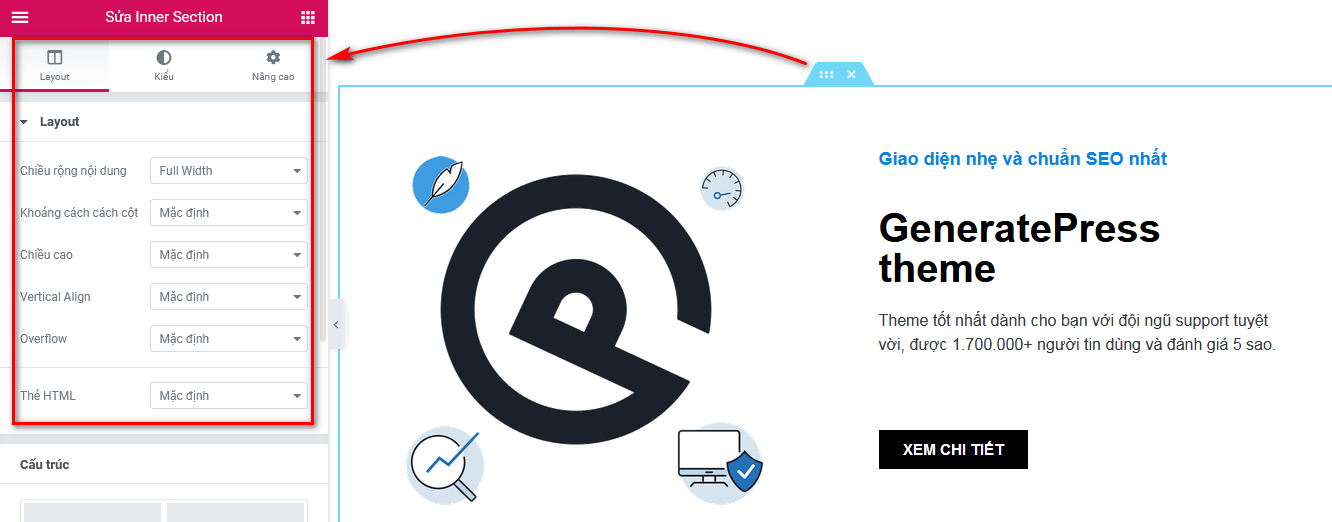
Khi chọn vào 1 Column hoặc Section thì bảng công cụ Elementor sẽ hiển thị các tương tự, nhưng thay thế tab Content bằng tab Layout để bạn có thể chỉnh sửa Layout dễ dàng với các tùy chọn.

4. Các chức năng ở khu vực phía dưới của Widget Panel
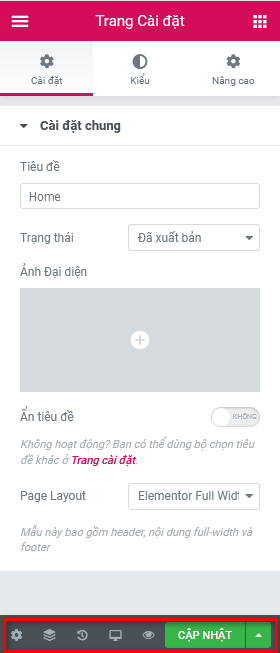
Page setting (icon bánh răng cưa): chỉnh sửa các cài đặt của trang hiện tại.
- Settings: tùy chỉnh cài đặt của trang như Tiêu đề, Trạng thái xuất bản, Ảnh đại diện, Layout của trang.
- Style: tùy chỉnh kiểu nền và khoảng cách viền.
- Advance: chèn thêm code CSS.

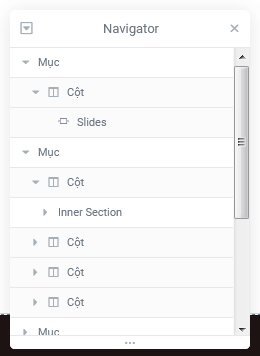
Navigator (icon hình hộp thứ hai): để điều hướng các thành phần section, column, widget chính xác trong các trường hợp có nhiều thành phần. Bạn có thể sử dụng phím tắt Ctrl + I để mở Navigator. Hoặc click chuột phải vào một thành phần bất kỳ và chọn Navigator.

Khi cửa sổ Navigator mở ra, bạn chọn 1 thành phần, Navigator sẽ dẫn bạn đến vị trí thành phần đó. Bạn có thể dùng Navigator để di chuyển các thành phần đến vị trí mình muốn một cách nhanh chóng.

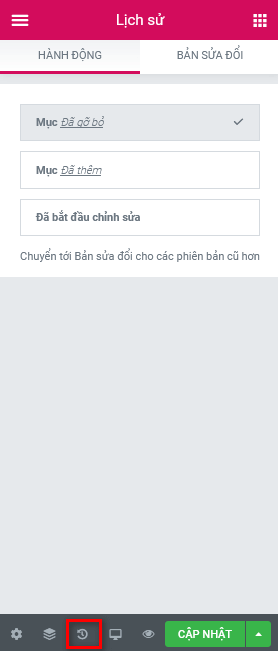
History (icon kim đồng hồ ngược): xem lịch sử chỉnh sửa, có thể khôi phục các bản chỉnh sửa.

Responsive (icon màn hình): kiểm tra và thiết lập các thiết kế của bạn khi ở chế độ máy tính, máy tính bảng hay điện thoại di động. Các hiển thị này chỉ mang tính tương đối, và trong một số trường hợp có thể khác thực tế. Và bạn có thể sử dụng chế độ xem trước Preview (icon con mắt) để xem thực tế.