Background là một yếu tố góp phần tăng tính thiết kế cho website của bạn. Trong Elementor, bạn có thể tùy chỉnh nhiều chế độ Background như chèn hình, chèn video hay đổ màu gradient. Các tùy chỉnh cho border hay sự chuyển tiếp giữa các thành phần cũng được kết hợp rất hiệu quả. Nào, bắt đầu thôi.
1. Sử dụng video làm Background trong Elementor
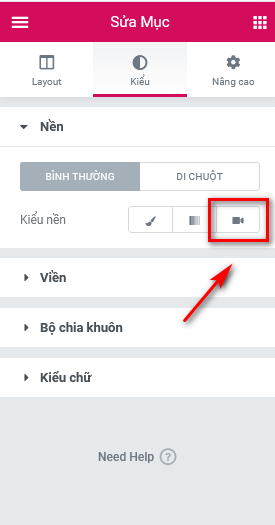
Chỉ có Section (Mục) mới có tính năng chèn video làm Background. Bạn vào tab Style > ở phần Background (Nền) chọn kiểu nền là Video (icon máy quay phim).

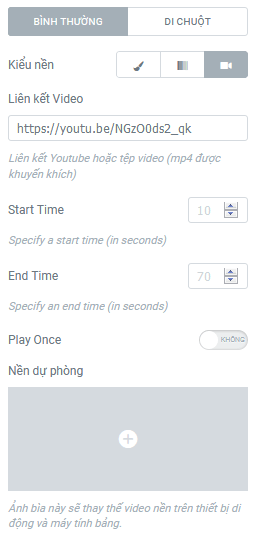
Tại đây, bạn chọn link liên kết với video mà bạn muốn làm Background. Đồng thời, tùy chỉnh các thông số như:
- Start time: thời gian video bắt đầu phát
- End time: thời gian video kết thúc phát
- Play once: mặc định là video sẽ phát liên tục, nếu bạn chọn là Yes (Có) thì video chỉ phát 1 lần rồi dừng
- Nền dự phòng: ảnh nền dùng để thay thế trên các thiết bị di động

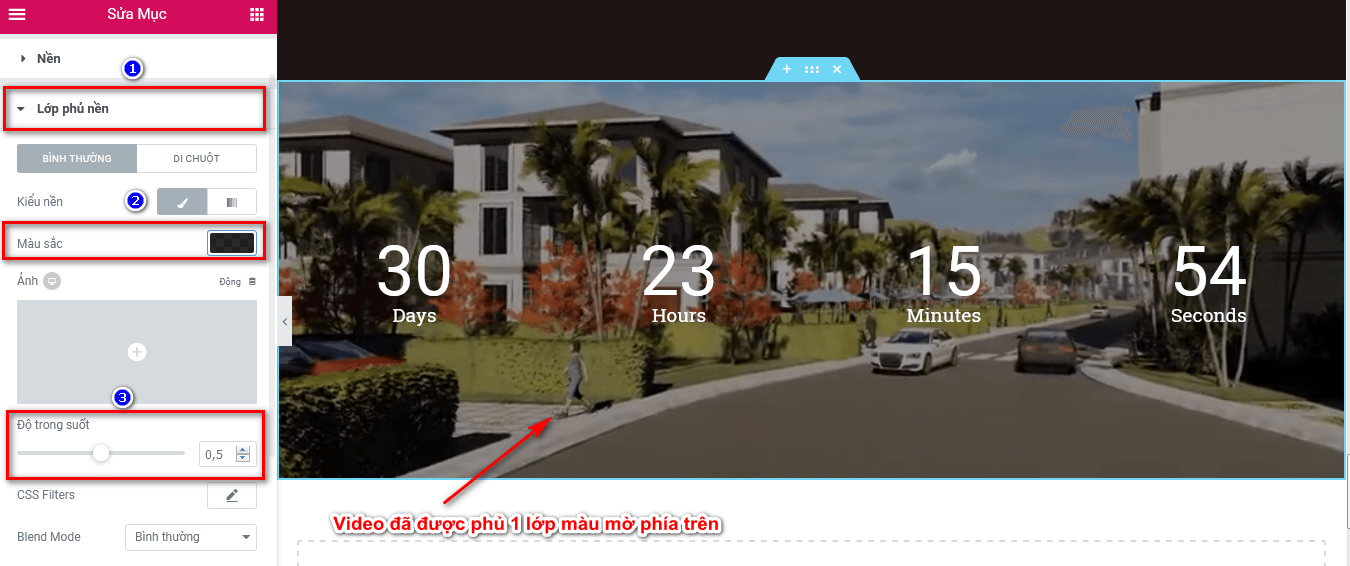
Sau khi chỉnh các thông số video, bạn có thể tùy chỉnh thông số Overlay (hiệu ứng phủ nền) cho Background. Tại đây, bạn có thể tùy chỉnh:
- Kiểu nền: chọn màu đơn sắc (icon cọ vẽ), màu đa sắc gradient (icon hình chữ nhật đậm nhạt), hoặc hình ảnh.
- Độ trong suốt: từ 0 (không che phủ) đến 1 (che phủ hoàn toàn).
- CSS filters và Blend mode: các hiệu ứng che phủ.

2. Sử dụng hình ảnh làm Background
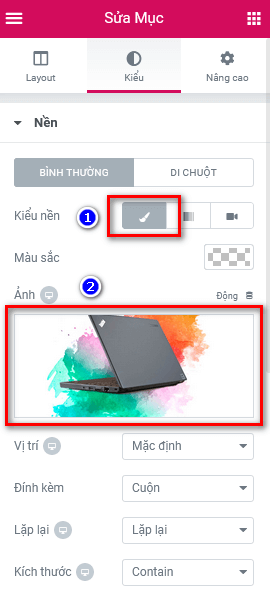
Bạn chọn vào Section hoặc Column muốn chỉnh Background, vào tab Style. Bạn chọn icon cọ vẽ để sử dụng hình ảnh làm Background và tùy chỉnh các thông số. Bạn cũng có thể chỉnh chế độ phủ nền Overlay như hướng dẫn ở trên.

3. Sử dụng màu sắc làm Background
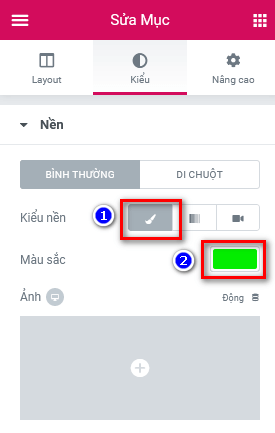
Một lựa chọn khác khi thiết kế là chọn màu sắc làm Background. Nếu chỉ muốn Background là màu đơn sắc, bạn vào tab Style và chọn icon hình cọ vẽ. Sau đó chọn màu sắc mà mình ưng ý để làm Background.

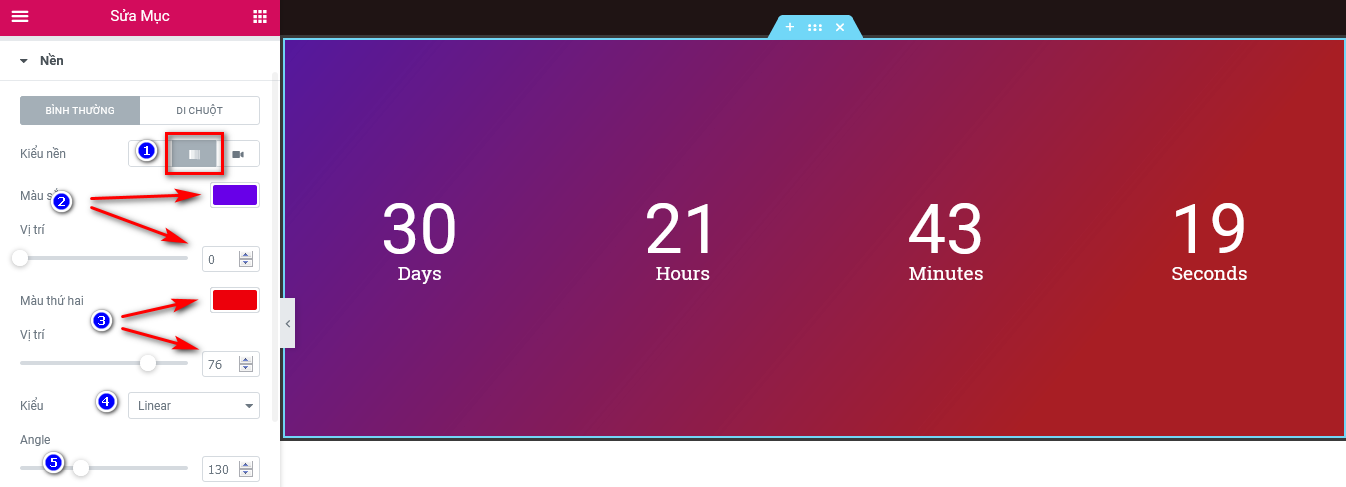
Nếu bạn muốn Background là màu hòa trộn dạng Gradient, cũng tại tab Style > chọn kiểu nền là icon hình chữ nhật đậm nhạt > sau đó bắt đầu chỉnh các thông số:
- Màu sắc và vị trí của màu thứ nhất
- Màu sắc và vị trí của màu thứ hai
- Kiểu hòa trộn: Linear là dạng thẳng, Radial là dạng từ trong ra ngoài
- Angle: góc hòa trộn

Với ba lựa chọn nêu trên, rất hy vọng bạn đã có thêm chất liệu để thiết kế website của mình thật đa dạng và ấn tượng. Cảm ơn bạn đã ủng hộ No Code Building trong suốt thời gian qua.
Thân chào và hẹn gặp lại bạn trong các bài viết tiếp theo. Bye bye.