Elementor cho phép tùy chỉnh Layout một cách dễ dàng và trực quan. Các tùy chỉnh layout được thực hiện từ trang đến từng cột, từng thành phần của website. Giờ đây, chỉnh layout không còn là nỗi lo của bạn nữa. Hãy cùng No Code Building khám phá nào.
1. Tạo một trang Full width
Thông thường, ngoài nội dung chính, mỗi trang sẽ hiển thị các thành phần khác như sidebar, background… như hình dưới. Các thành phần này được cài đặt theo theme trên Customize của Dashboard.

Một trang Full width là trang mà độ bao phủ của nó tràn hết diện tích của trình duyệt. Full width là phong cách thiết kế hiện đại, với tiêu chí nội dung hiển thị ít, không gian rộng. Lợi thế của kiểu layout này là sự thông thoáng và cởi mở, không gò ép nhiều thông tin đến khách hàng. Full width phù hợp để thực hiện khi thiết kế trang chủ, giúp phô diễn khả năng thiết kế của website.

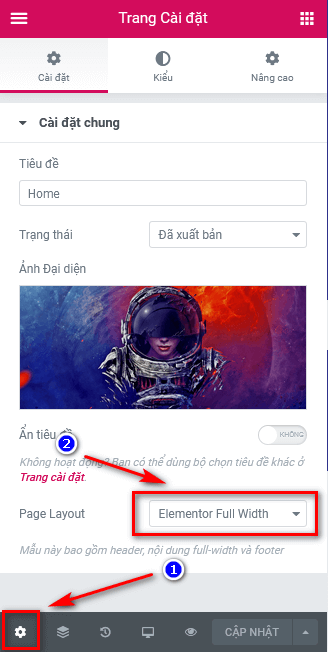
Để chỉnh Layout của trang, bạn chọn trang cần chỉnh sửa và chọn Edit with Elementor. Khi giao diện chỉnh sửa hiện ra, bạn nhìn vào bảng công cụ Widget Panel bên trái, chọn icon Settings (bánh răng cưa) và chọn Layout là Elementor Full width. Như vậy là đã thực hiện xong đối với tổng thể 1 trang.

2. Chỉnh Layout của Section (Mục)
Sau khi đã chọn Full width cho trang, việc tùy chỉnh Layout của từng Section cần được thực hiện trước khi thiết kế. Bạn click chuột vào 1 Section bất kỳ, ở tab Layout sẽ hiển thị nhiều tùy chỉnh.

- Stretch Section: kéo dài chiều rộng của Section bằng với chiều rộng của trang (tức Full width).
- Chiều rộng nội dung: có thể tùy chọn Full width hoặc Boxed. Nếu chọn Boxed thì ngay phía dưới sẽ có thanh trượt để bạn chọn chiều rộng nội dung bên trong cụ thể là bao nhiêu pixel.
- Các tùy chỉnh khác: Khoảng cách cột, chiều cao, căn lề, overflow (hiện hoặc ẩn khi tràn nội dung ra ngoài), chọn loại thẻ HTML
- Cấu trúc layout: chia các Column bên trong theo tỷ lệ.
3. Chỉnh Layout của Column (Cột)
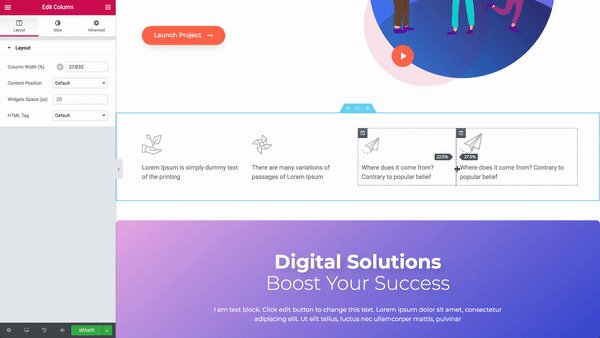
Khi click vào 1 Column bất kỳ, bảng công cụ sẽ hiện ra các tùy chọn Layout của Column cụ thể như hình dưới.

- Chiều rộng cột: tùy chỉnh theo %.
- Vertical Align và Horizontal Align: căn lề theo chiều dọc và chiều ngang.
- Khoảng trống giữa các widget: tùy chỉnh theo pixel.
- Thẻ HTML: tùy chỉnh theo thực tế.
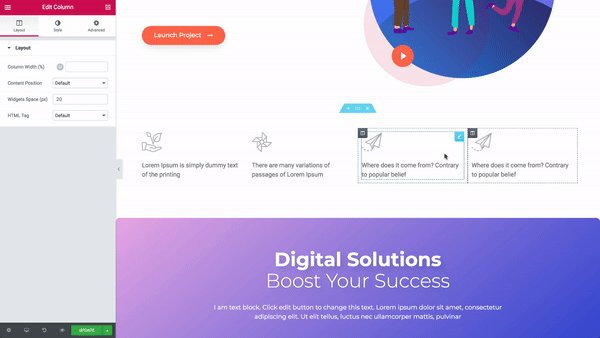
Chỉnh sửa Layout của Column: bạn có thể chỉnh sửa độ rộng của các Column bằng cách kéo đường phân cách giữa chúng. Các tùy chọn như Duplicate (nhân đôi), Delete (xóa)… cũng thể hiện đầy đủ khi bạn Right click vào handle.

4. Chỉnh Layout để 2 widget ở gần nhau trên cùng một hàng
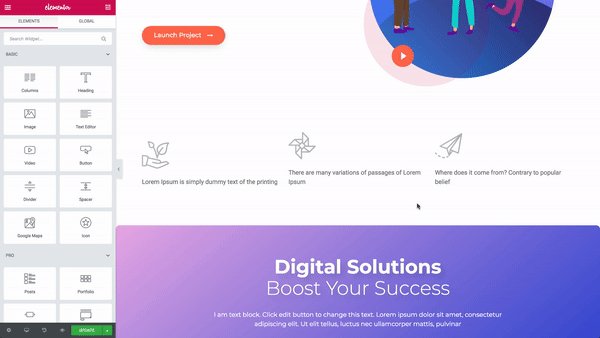
Mặc định trong cùng 1 Column thì mỗi widget sẽ được hiển thị trên 1 hàng. Trong thực tế, việc thiết kế các thành phần có diện tích nhỏ như nút Button trên cùng 1 hàng là cần thiết. Do đó, Elementor đã cung cấp tính năng để 2 widget ở gần nhau trên cùng hàng gọi là Inline Positioning. Sau khi đã chọn 2 widget, bạn vào tab Advanced của từng widget và chọn Custom Positioning > Inline.

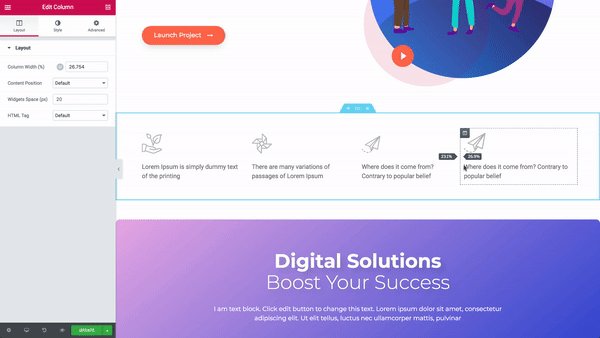
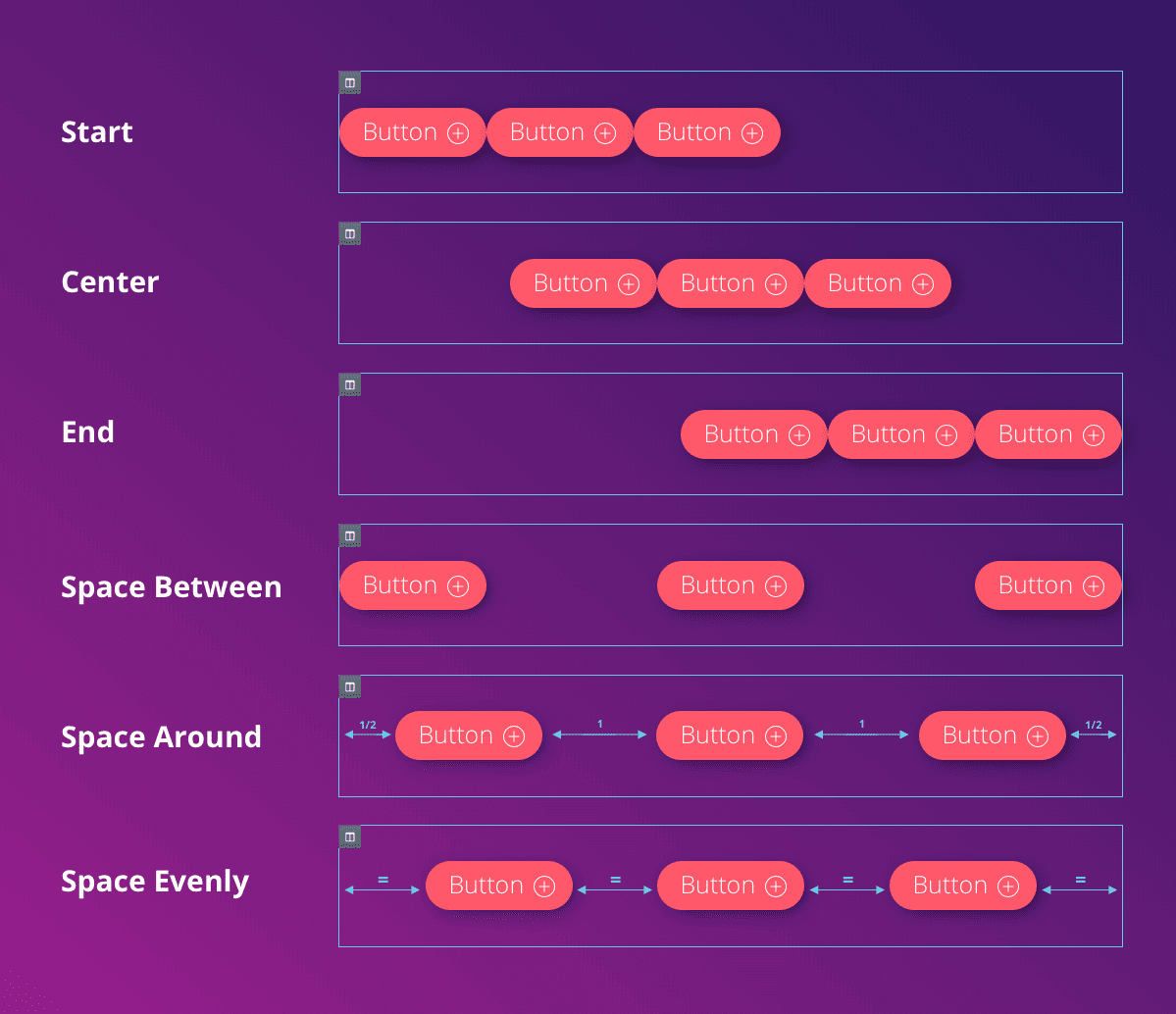
Sau đó, bạn chọn Column hiện đang chứa các widget và chọn tab Layout > Horizontal Alignment. Tại đây, bạn có thể chọn các kiểu khoảng cách mà bạn ưa thích.

Bài hướng dẫn chỉnh sửa Layout trong Elementor đến đây là hết. Cảm ơn bạn đã theo dõi bài viết. Chúc bạn luôn vui và đạt được nhiều thành công.
Thân chào và hẹn gặp lại.
