Mặc định, widget Tabs của Elementor sẽ để tiêu đề nằm ngang ở chế độ Desktop và nằm dọc ở chế độ Mobile. Nếu bạn thấy điều này không mang lại trải nghiệm tốt cho người dùng, có thể dùng CSS để thay đổi. Trong bài viết này, mình sẽ hướng dẫn cách chỉnh Tabs Elementor nằm ngang trên mobile.
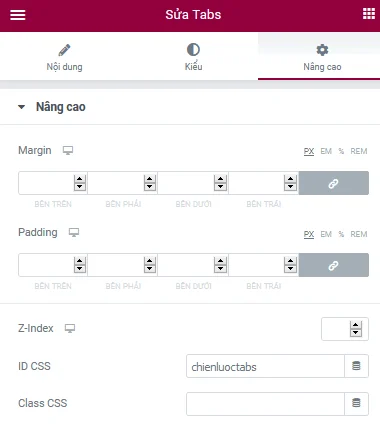
Bước 1. Đặt ID cho widget Tabs mà bạn muốn chỉnh sửa. Như hình thì mình đặt ID là chienluoctabs

Bước 2. Chèn CSS phía dưới vào website của bạn. Nếu bạn nào chưa biết cách chèn CSS thì xem ở đây.
#chienluoctabs .elementor-tabs-wrapper {
display: flex;
justify-content: center;
flex-direction: row;
}
@media (min-width: 250px) {
#chienluoctabs .elementor-tab-mobile-title {
display: none;
}
}
Thuộc tính justify-content:center là để căn giữa tiêu đề của Tabs. Nếu bạn muốn căn trái như bình thường thì có thể bỏ.
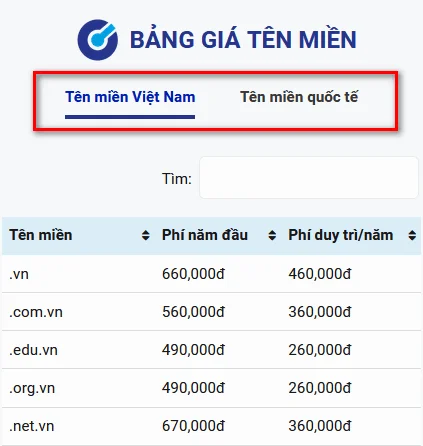
Bước 3. Tận hưởng kết quả.

Cảm ơn các bạn đã theo dõi bài viết chỉnh tiêu đề Tabs Elementor nằm ngang trên mobile. Hẹn gặp các bạn trong các bài viết tiếp theo của No Code Building.