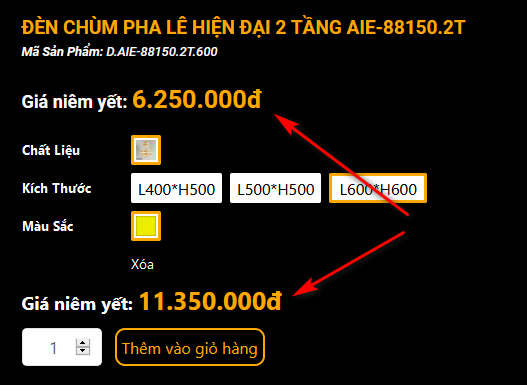
Đối với sản phẩm có biến thể, WordPress hiển thị 2 vị trí giá là Giá mặc định Woocommerce và Giá của biến thể được chọn. Điều này làm người dùng có thể sẽ rối mắt. Mặc định sẽ như hình này:

Vì vậy, mình sẽ giới thiệu đoạn code giúp rút ngắn lại. Bằng cách, thay thế giá mặc định Woocommerce bằng giá của biến thể sản phẩm được chọn.
// Woofocus - show variation price on pricing area snippet starts here
add_action( 'woocommerce_short_description', 'wf_move_variations_single_price', 1 );
function wf_move_variations_single_price(){
global $product, $post;
if ( $product->is_type( 'variable' ) ) {
add_action( 'woocommerce_short_description', 'wf_replace_variation_single_price', 10 );
}
}
function wf_replace_variation_single_price() {
?>
<style>
.woocommerce-variation-price {
display: none;
}
</style>
<script>
jQuery(document).ready(function($) {
var priceselector = '.product p.price';
var originalprice = $(priceselector).html();
$( document ).on('show_variation', function() {
$(priceselector).html($('.single_variation .woocommerce-variation-price').html());
});
$( document ).on('hide_variation', function() {
$(priceselector).html(originalprice);
});
});
</script>
<?php
}
// Woofocus - show variation price on pricing area snippet ends here
Sau khi chèn code, bạn sẽ chỉ còn hiển thị 1 giá trên website thôi. Kết quả như hình này: