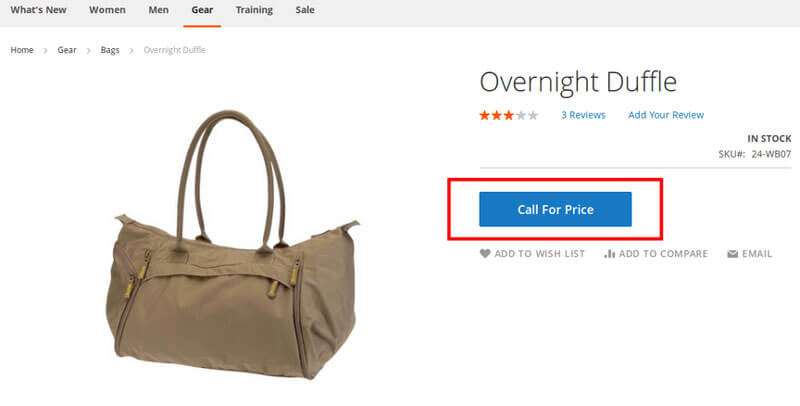
Thay giá bán của sản phẩm thành nút “Liên hệ” là nhu cầu phổ biến của nhiều website. Việc thay đổi này khá đơn giản. Chỉ cần vài dòng code là bạn có thể thực hiện dễ dàng. Mình sẽ hướng dẫn các bạn trong bài viết dưới đây.
1. Cài plugin chèn code PHP
Để thay đổi giá bán sản phẩm, bạn cần phải sử dụng code PHP. Để chèn code PHP, bạn nên sử dụng plugin độc lập, không nên chèn trực tiếp vào file function.php của theme. Vì theme update có thể làm mất các đoạn code của bạn. Plugin mà mình khuyên dùng để chèn code PHP là plugin Code Snippets.
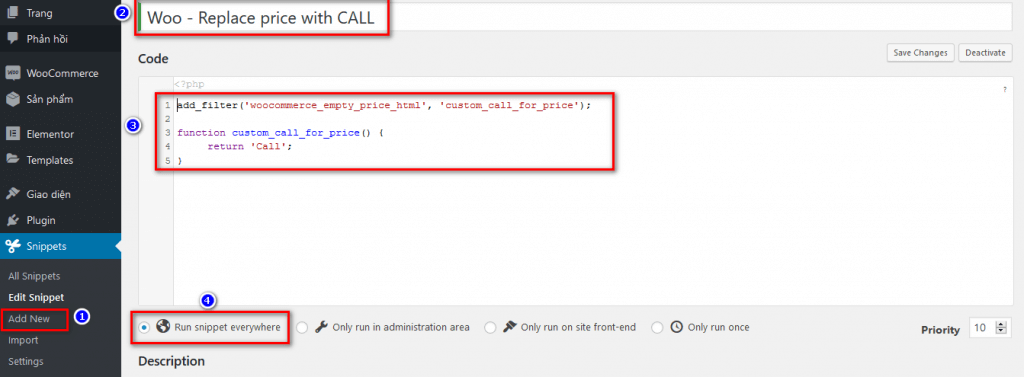
Sau khi cài đặt, bạn sẽ nhìn thấy Snippets trên Dashboard của WordPress, bạn chọn Add New để tạo mới. Bạn điền tên của Snippet mà bạn dự định tạo tại vị trí (2). Tên tùy ý do bạn chọn. Đoạn code được copy và paste vào vị trí (3). Mặc định thì đoạn code sẽ áp dụng cho toàn bộ website (Run snippet everywhere). Cuối cùng thì bạn chọn Save and activate ở dưới cùng của giao diện.
2. Viết code thay giá bán sản phẩm thành “Liên hệ”
Đoạn code sẽ giúp bạn thay đổi thay giá bán thành cụm từ “Liên hệ” hoặc bất cứ từ nào bạn muốn là:
add_filter('woocommerce_empty_price_html', 'custom_call_for_price');
function custom_call_for_price() {
return 'Liên hệ SĐT CỦA BẠN';
}
Lưu ý:
– Thứ nhất, đoạn code trên chỉ áp dụng cho các sản phẩm để trống giá bán sản phẩm. Đối với các sản phẩm đã có giá bán thì website vẫn hiển thị giá bán bình thường. Do đó, bạn nhớ để trống giá bán sản phẩm nhé.
– Thứ hai, đoạn code trên áp dụng cả trên các trang Product Categories (danh mục sản phẩm). Nếu bạn chỉ muốn hiển thị ở trang Single Product thì bổ sung điều kiện is_single() vào đoạn code, như sau:
add_filter('woocommerce_empty_price_html', 'custom_call_for_price');
function custom_call_for_price() {
if ( is_single() ) {return 'Liên hệ 0378 16 0808';
}
}
3. Tùy chỉnh CSS nút “Liên hệ” vừa tạo
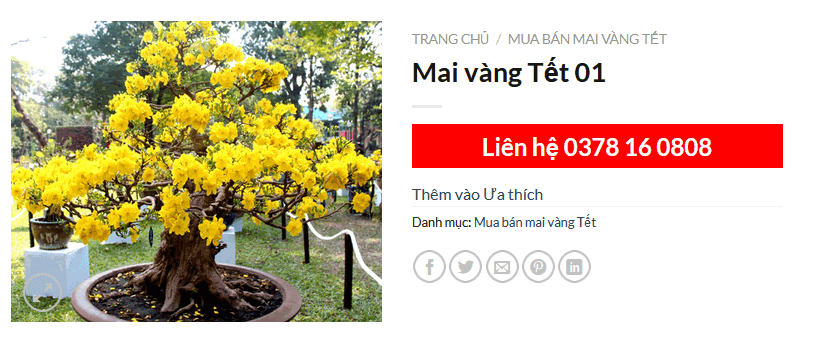
Bạn có thể tùy chỉnh để chữ “Liên hệ” trở nên nổi bật hơn với các thuộc tính như background, color… Phía dưới là đoạn code mà mình đã dùng.
.price-wrapper .price {
background: red;
padding: 10px;
text-align: center;
color: white;
}
Như vậy là đã hoàn thành công việc rồi. Tận hưởng thành quả thôi nào.

Nếu bạn cần một đơn vị thiết kế website bằng WordPress cho website bán hàng online của bạn, No Code Building rất hân hạnh được hợp tác. Mình sử dụng WordPress, theme GeneratePress và page builder Elementor Pro. Bạn có thể liên hệ qua email info@nocodebuilding.com để được tư vấn miễn phí.
Cảm ơn bạn đã đọc bài viết ngắn của No Code Building. Chúc bạn có thật nhiều niềm vui trong cuộc sống, thành đạt trong công việc và hạnh phúc bên những người yêu thương.
Hẹn gặp bạn trong các bài viết tiếp theo.