Bạn muốn tạo form chứa các trường dữ liệu của trang Thanh toán Checkout Page? Trong bài viết này, mình sẽ hướng dẫn bạn thực hiện điều đó bằng Elementor Pro với widget Form.
Để thực hiện được, bạn cần thao tác đầy đủ 3 bước:
1. Chèn code liên kết dữ liệu giữa form và Checkout fields
Đoạn code minh họa áp dụng cho các trường first_name, last_name và email. Bạn có thể tham khảo tên gọi các trường dữ liệu của Checkout fields tại bài viết này.
// Autofill checkout fields from URL
add_filter( 'woocommerce_checkout_fields' , 'prefill_billing_fields' );
function prefill_billing_fields ( $address_fields ) {
// Get the data from the URL
if ( isset( $_GET['fname'] ) || isset( $_GET['lname'] ) || isset( $_GET['email'] ) )
{
// wp_die();
$fname = isset( $_GET['fname'] ) ? esc_attr( $_GET['fname'] ) : '';
$lname = isset( $_GET['lname'] ) ? esc_attr( $_GET['lname'] ) : '';
$em = isset( $_GET['email'] ) ? esc_attr( $_GET['email'] ) : '';
// First Name
if( isset($_GET['fname']) && ! empty($_GET['fname']) ){
if( isset( $address_fields['billing']['billing_first_name'] ) ){
$address_fields['billing']['billing_first_name']['default'] = $fname;
}
}
// Last Name
if( isset($_GET['lname']) && ! empty($_GET['lname']) ){
if( isset( $address_fields['billing']['billing_last_name'] ) ){
$address_fields['billing']['billing_last_name']['default'] = $lname;
}
}
// Email
if( isset($_GET['email']) && ! empty($_GET['email']) ){
if(isset( $address_fields['billing']['billing_email'] )){
$address_fields['billing']['billing_email']['default'] = $em;
}
}
}
return $address_fields;
}
2. Xác định URL Redirect liên kết
Bạn cần xác định URL Redirect dữ liệu từ form để tự động điền vào Checkout fields. Cấu trúc của URL Redirect sẽ như sau:
https://www.yoursite.com/checkout-page/?email=[field id="email"]&fname= [field id="firstname"]&lname=[field id="lastname"]
URL này gồm 2 phần:
- Phần đầu là đoạn URL của trang Checkout (ví dụ như https://nocodebuilding.com/gio-hang/ chứ bạn đừng copy y đúc nha)
- Phần sau là ID của các trường dữ liệu liên kết, bạn lưu ý cần phải trùng khớp giữa 3 thành phần: tên biến ở bước 1 – tên biến và field ID trong URL bước 2 – field ID trong form ở bước 3.
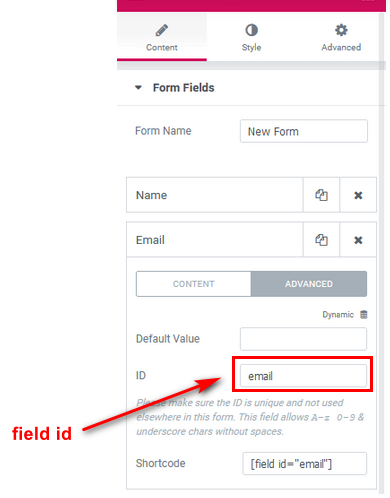
3. Cấu hình field ID và Redirect Link trong Form widget – Elementor Pro
Trong phần tạo Form bằng Elementor Pro, bạn chỉnh sửa field ID trong tab Advanced (Nâng cao) của widget Form. Lưu ý là field ID của form phải trùng khớp với field ID trong URL Redirect.

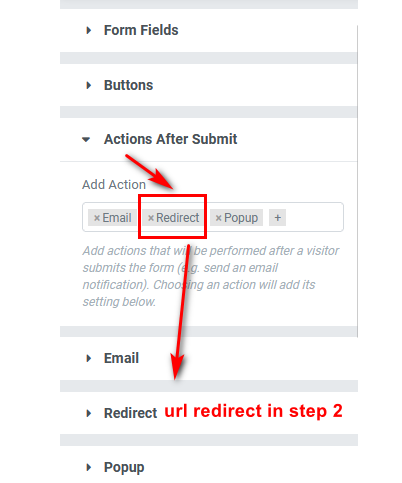
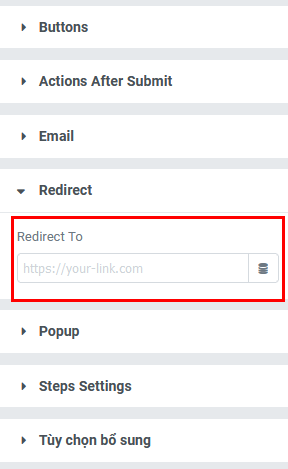
Ở phần Actions After Submit của Form widget, bạn chọn Redirect và điền URL Redirect ở bước 2 vào phần Redirect To như hình.


Vậy là đã xong. Lúc này các thông tin mà khách hàng nhập từ form sẽ tự động điền vào các trường dữ liệu ở Checkout Page. Bạn có thể kiểm tra khi xem ở chế độ Inspect sẽ thấy giá trị autocomplete của dữ liệu.
Thân chào và hẹn gặp lại các bạn trong các bài viết tiếp theo về Woocommerce và WordPress.
