Theme GeneratePress và plugin Elementor là bộ đôi rất mạnh mẽ trong thiết kế website. Hầu như bộ đôi rất tương thích với nhau. Tuy nhiên, nếu bạn chỉnh layout dạng cột trong thememe GeneratePress và dùng layout Archive của plugin Elementor Pro thì sẽ xảy ra lỗi. Cách sửa lỗi xung đột layout Archive này sẽ được trình bày ngay dưới đây.
1. Nguyên nhân gây ra xung đột
Trong Customize của theme GeneratePress, phần Layout > Blog. Vì lý do nào đó, bạn đã tick chọn phần cài đặt “Hiển thị bài viết theo cột”.
Phần cài đặt này đã giới hạn độ rộng của layout Archive trong chức năng Theme Builder của Elementor Pro. Khiến cho việc xung đột gây ra, làm bóp méo layout của website.
2. Cách xử lý xung đột layout Archive giữa GeneratePress và Elementor
Có 2 cách để xử lý xung đột này. Cách 1 khá đơn giản. Đó là bạn hãy bỏ tick chọn “Hiển thị bài viết theo cột” như trên đã nói. Vậy là xong.
Nếu bạn vừa muốn dùng layout dạng cột của GeneratePress cho 1 category A, vừa muốn dùng layout Archive của Elementor cho 1 category B thì hãy dùng cách 2. Bạn chèn đoạn code CSS sau vào để loại bỏ phần xung đột:
/*CSS sửa lỗi conflict layout GP và Elementor*/
.elementor-post.generate-columns {
width: auto;
}
3. Kết quả
Đây là hình ảnh demo của việc dùng song song 2 layout cho 2 chuyên mục. Do là hình demo nên anh em thông cảm là hình ảnh hơi lặp lại chút chút.
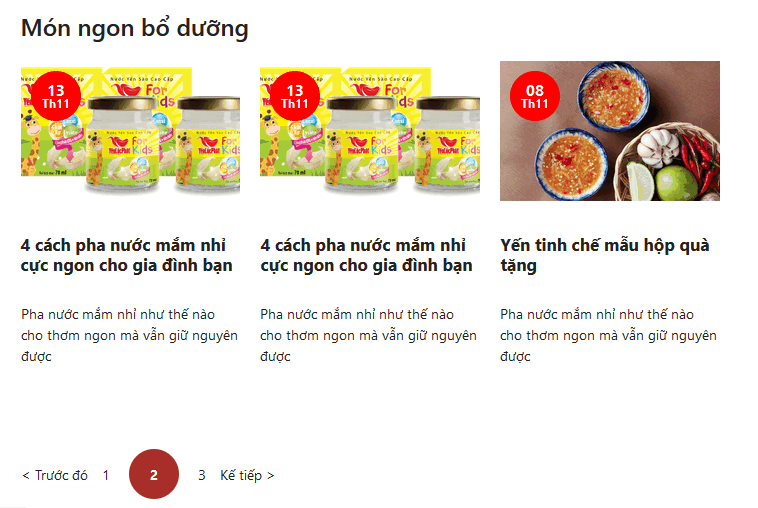
Hình dưới đây là sử dụng layout 3 cột của GeneratePress cho category MÓN NGON BỔ DƯỠNG với một chút code để hiển thị phần ngày đăng.

Hình dưới đây là sử dụng chức năng Theme Builder của Elementor Pro. Tạo ra Archive template dùng cho category THỰC PHẨM ĂN LIỀN với 3 cột thể hiện sản phẩm.

Chúc bạn có nhiều thời gian thú vị cùng với Elementor và No Code Building.
