Lỗi “Xin hãy nhập một địa chỉ để tiếp tục” trong Woocommerce là một lỗi gặp ít. Tuy nhiên, nó lại gây khó chịu cho người thiết kế. Với vài bước đơn giản, mình sẽ hướng dẫn bạn cách sửa lỗi này. Nào, cùng bắt đầu thôi.
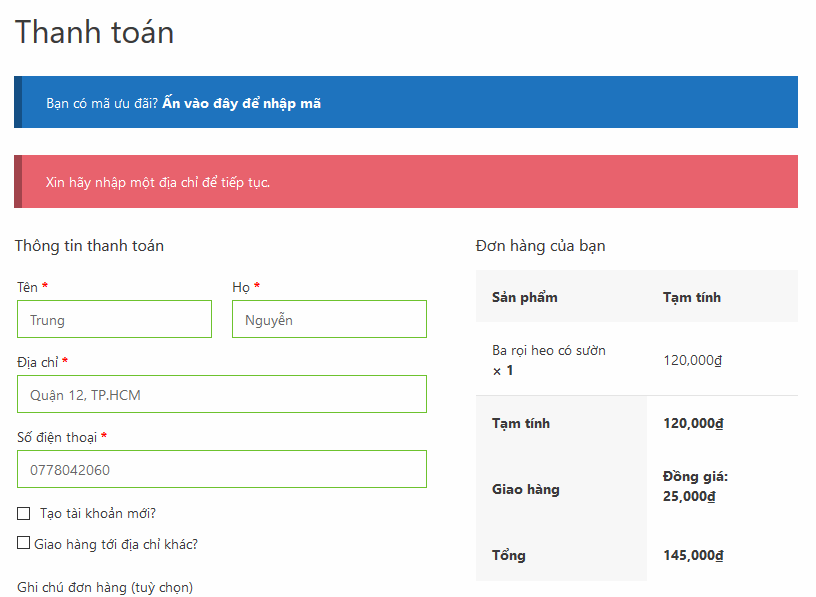
1. Lỗi “Xin hãy nhập một địa chỉ để tiếp tục” xuất hiện khi nào?
Lỗi này xuất hiện tại trang Checkout (Thanh toán) trên Woocommerce. Nguyên nhân xuất hiện là sự kết hợp của 3 yếu tố:
- Sản phẩm của bạn là loại sản phẩm vật lý (physical products).
- Các trường dữ liệu billing_country và shipping_country bị xóa trên trang Checkout.
- Việc cài đặt vị trí địa lý trên Woocommerce chưa được thiết lập.
Chính điều này, đã làm phát sinh thông báo lỗi “Xin hãy nhập một địa chỉ để tiếp tục” trên website. Vì Woocommerce xác định nếu như bạn kinh doanh sản phẩm vật lý thì shipping phải ghi rõ Country.

2. Cách khắc phục lỗi
2.1. Code chuẩn việc tùy biến trang Checkout
Đầu tiên, bạn cần code chuẩn việc chỉnh sửa, ẩn/xóa các trường dữ liệu ở trang Checkout. Bạn có thể tham khảo bài viết rất đầy đủ trên website của Woocommerce tại đây. Hoặc bạn có thể tham khảo nhanh đoạn code về việc xóa các trường dữ liệu ngay dưới đây. Bạn muốn xóa dữ liệu này thì giữ lại dòng code tương ứng (không có dòng Country ở trong đoạn code này nhé).
Để chèn code PHP vào WordPress, bạn có thể sử dụng plugin Code Snippets.
/**
Remove all possible fields
**/
function wc_remove_checkout_fields( $fields ) {
// Billing fields
unset( $fields['billing']['billing_company'] );
unset( $fields['billing']['billing_email'] );
unset( $fields['billing']['billing_phone'] );
unset( $fields['billing']['billing_state'] );
unset( $fields['billing']['billing_first_name'] );
unset( $fields['billing']['billing_last_name'] );
unset( $fields['billing']['billing_address_1'] );
unset( $fields['billing']['billing_address_2'] );
unset( $fields['billing']['billing_city'] );
unset( $fields['billing']['billing_postcode'] );
// Shipping fields
unset( $fields['shipping']['shipping_company'] );
unset( $fields['shipping']['shipping_phone'] );
unset( $fields['shipping']['shipping_state'] );
unset( $fields['shipping']['shipping_first_name'] );
unset( $fields['shipping']['shipping_last_name'] );
unset( $fields['shipping']['shipping_address_1'] );
unset( $fields['shipping']['shipping_address_2'] );
unset( $fields['shipping']['shipping_city'] );
unset( $fields['shipping']['shipping_postcode'] );
// Order fields
unset( $fields['order']['order_comments'] );
return $fields;
}
add_filter( 'woocommerce_checkout_fields', 'wc_remove_checkout_fields' );2.2. Thiết lập vị trí địa lý trên Woocommerce
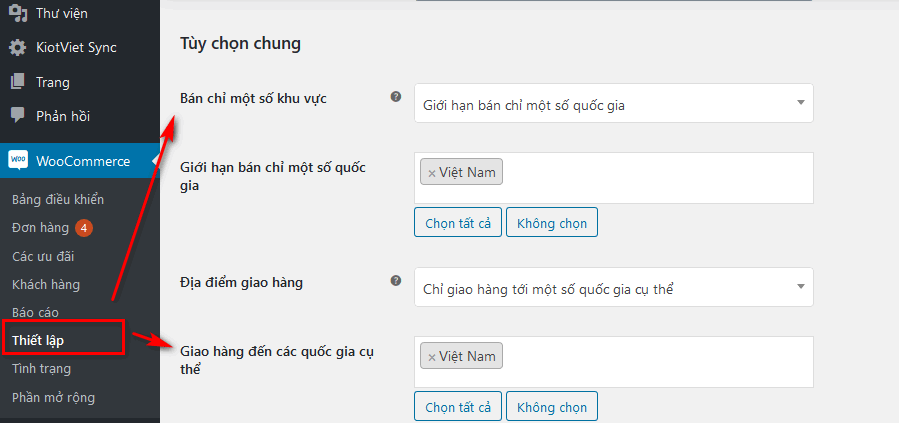
Tại trang quản trị WordPress, bạn vào menu Woocommerce > Settings (Thiết lập) > General (Chung). Bạn kéo xuống phần Tùy chọn chung và thiết lập cài đặt quốc gia bán hàng và quốc gia giao hàng cùng 1 nơi. Như hình phía dưới, mình thiết lập đều là Việt Nam.

Sau khi xong thiết lập này, ở trang Checkout sẽ tự động hiện 1 trường dữ liệu Quốc gia là Việt Nam. Bạn cần thêm vài dòng CSS để ẩn trường dữ liệu này để tối giản thông tin không cần thiết đến khách hàng.
3. CSS ẩn trường dữ liệu Quốc gia tại Checkout
Đoạn CSS như sau:
#billing_country_field {
display: none;
}Để chèn code CSS, bạn có thể sử dụng plugin Simple CSS.
Bạn có thể xem đoạn clip hướng dẫn thực hiện của mình ở đây.
Sau khi thực hiện đầy đủ 3 bước trên, lỗi “Xin hãy nhập một địa chỉ để tiếp tục” sẽ không còn nữa. Chúc bạn thành công. Hẹn gặp bạn trong các bài viết tiếp theo của No Code Building.