Viết bài trong WordPress là thao tác thường xuyên đối với mỗi WP-er. Nhằm giúp các bạn mới có thể thực hiện thao tác này hiệu quả, mình viết bài hướng dẫn này. Rất mong sẽ hữu ích cho các bạn.
1. Đăng nhập vào Dashboard admin của WordPress
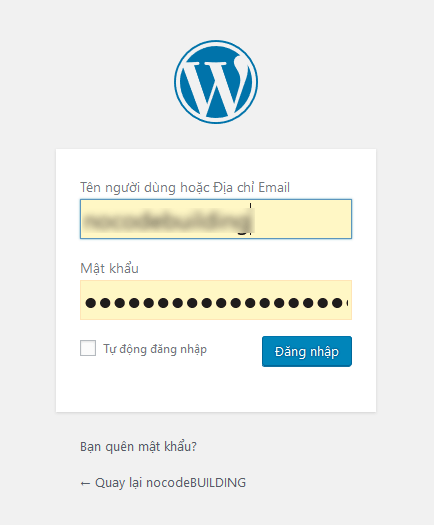
Bạn truy cập vào đường dẫn: ten-mien-website-cua-ban.com/wp-admin để vào bảng điều khiển WordPress. Điền thông tin đăng nhập theo như bạn đã cài đặt trước đó.
2.Tạo bài post mới
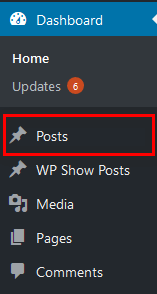
Sau khi đăng nhập thành công, nhìn vào menu bên trái, di chuyển chuột vào chữ Posts > hiện ra một menu nhỏ hơn > chọn Add New.

3. Tìm hiểu về giao diện viết bài trong WordPress
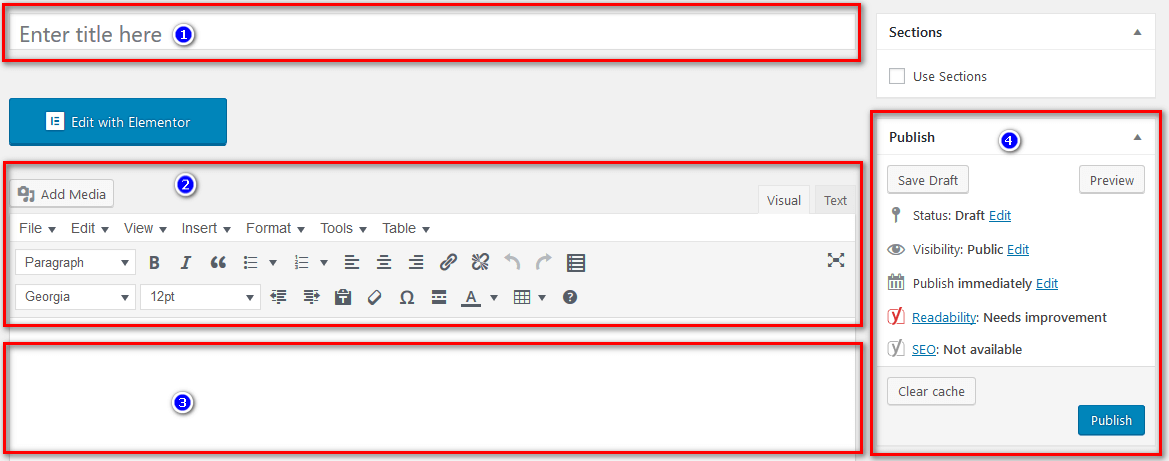
Bây giờ trước mắt bạn là giao diện của một bài Post trong WordPress. Giao diện này khá dài, mình sẽ đi từng phần cơ bản. Các phần tùy biến nâng cao thì mình sẽ bổ sung trong các bài viết sau.
Phần trên gồm có:
- Nơi đặt tiêu đề của bài viết. Ví dụ như: HƯỚNG DẪN VIẾT BÀI TRONG WORDPRESS.
- Khung soạn thảo văn bản. Đây là giao diện đã sử dụng plugin Classic Editor và plugin TinyMCE Advanced. Mình thấy giao diện này thoải mái hơn khi sử dụng giao diện Gutenberg. Có sự tương đồng khá lớn với khung soạn thảo của Microsoft Word. Chi tiết sử dụng mình sẽ trình bày ngay dưới đây.
- Khu vực hiển thị văn bản. Bạn có thể sử dụng các phím tắt thông dụng như Ctr+C, Ctr+V, Ctr+Z… ở khu vực này.
- Publish: Nếu chưa viết xong bài và bạn muốn lưu nháp, để lần sau viết tiếp thì chọn Save Draft. Nếu muốn xem bài viết trước khi xuất bản thì chọn Preview. Và khi đã hài lòng thì chọn Publish để hiển thị. Bạn có thể điều chỉnh ngày xuất bản ở dòng Edit thứ ba (Publish immediately).
Chi tiết khung soạn thảo văn bản bao gồm:
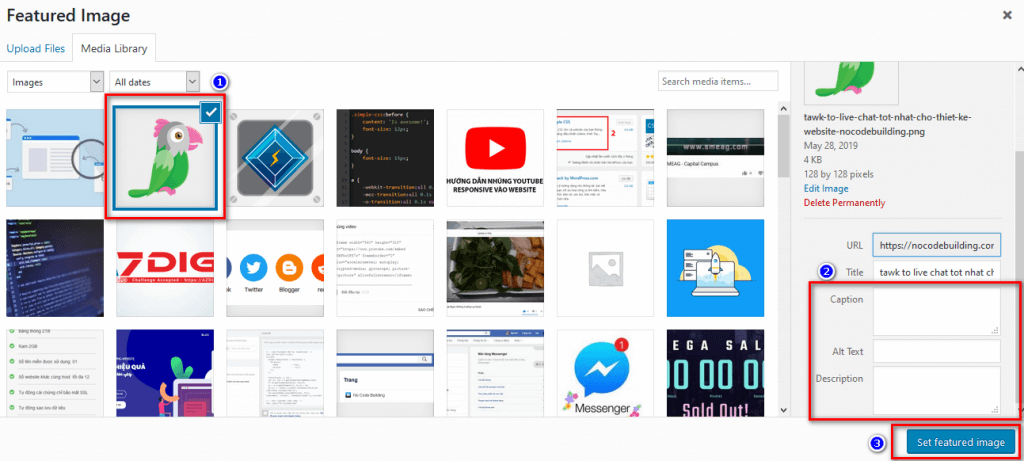
- Add Media: chèn hình ảnh hoặc video clip vào bài viết. Có thể chọn từ file có sẵn trên website, upload file từ máy tính hoặc chèn URL tùy chọn. Các thao tác chèn ảnh khác trong WordPress cũng tương tự. Hình minh họa bên dưới là hình khi chèn ảnh làm Featured Image của bài viết.

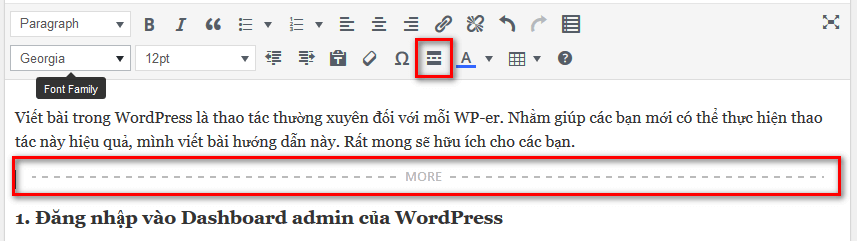
- Menu File/Edit…: hầu hết đã được hiển thị phía dưới. Có thể bạn sẽ cần menu Format > Align > Justify để canh đều chữ trong bài viết, khá ít website sử dụng chức năng “chỉnh chu” này.
- Paragraph: có nhiều lựa chọn như Heading 1, Heading 2… nhằm giúp các công cụ tìm kiếm có thể hiểu được cấu trúc bài viết của bạn. Quy tắc thông thường như sau: Heading 1 là tựa đề bài viết ở trên, Heading 2 là ý chính lớn, Heading 3 là ý chính nhỏ, từ Heading 4 đến Heading 6 ít dùng, Paragraph là đoạn văn bản bình thường.
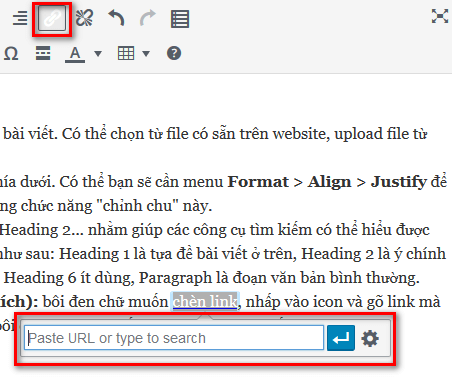
- Icon về liên kết và hủy liên kết (hình mắt xích): bôi đen chữ muốn chèn link, nhấp vào icon và gõ link mà bạn muốn liên kết, sau đó Enter. Muốn hủy thì bôi đen chữ vào nhấp vào icon hủy liên kết (ngay kế bên).

- Read More tag: dùng để hiển thị nội dung tóm tắt của bài viết.

Phần giao diện bên phải gồm có các phần:
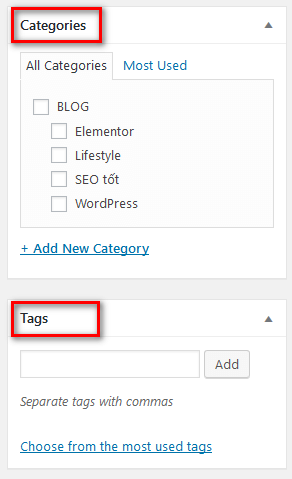
- Categories: bài viết phải nằm trong ít nhất 1 chuyên mục nào đó. Có thể chọn nhiều hơn 1 chuyên mục. Có thể tạo chuyên mục mới bằng Add New Category > gõ tên chuyên mục mới > Save.
- Tags: giúp cho người dùng và các công cụ tìm kiếm bài viết theo nội dung dễ dàng hơn. Ví dụ bài này thì mình sẽ đặt tags các kiểu như: hướng dẫn viết post trong wordpress, viết bài wordpress cho người mới…

- Featured Image: hình đại diện của bài viết, nằm dưới cuối bên phải của giao diện.

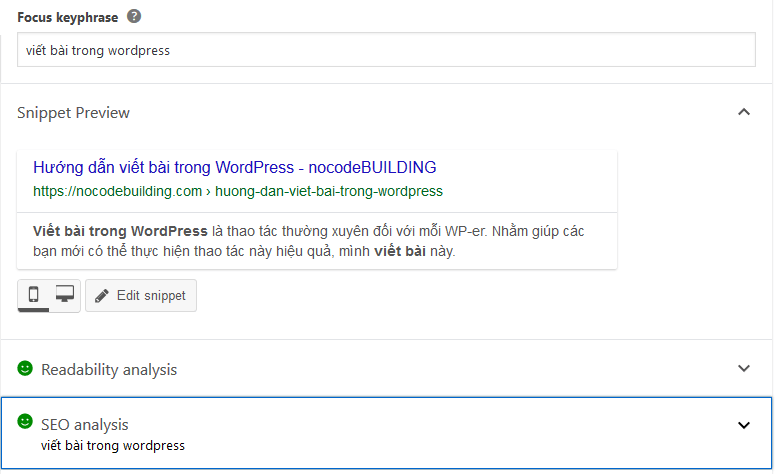
- Khung tối ưu của Yoast SEO: phần này không có trong mặc định, nhưng mình đề xuất bạn nên sử dụng. Rất, rất tốt. Vì bạn làm website là để khách tìm đến, càng nhiều càng tốt. Yoast SEO sẽ hướng dẫn bạn làm điều đó. Bạn tham khảo cách viết bài chuẩn SEO tại đây.

4. Tận hưởng kết quả sau khi hoàn thành viết bài trong WordPress
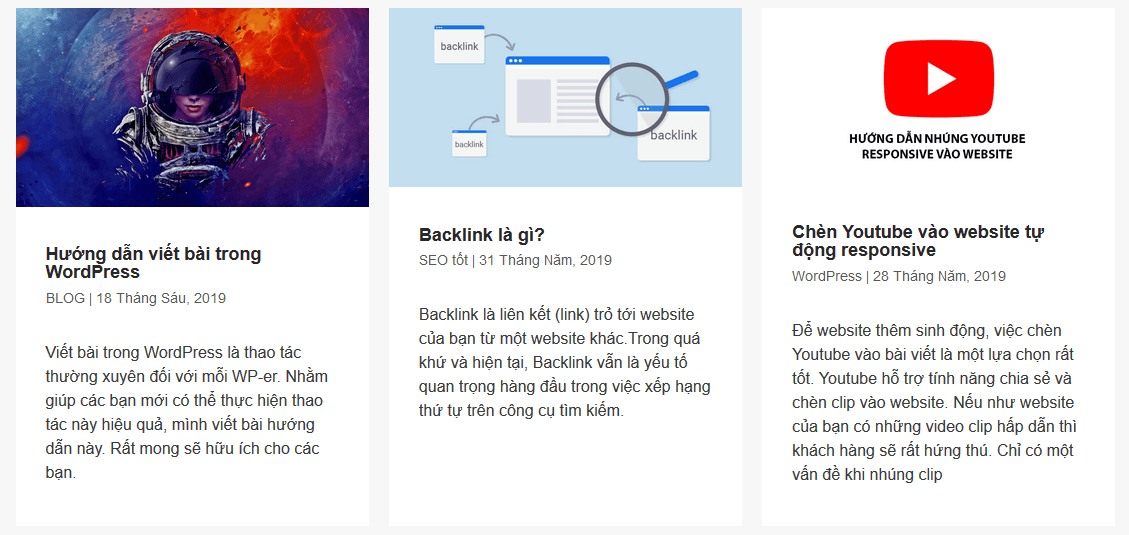
Sau khi đã hiểu về giao diện và bắt tay vào viết bài, bạn sẽ có thành quả là một bài viết hoàn chỉnh. Khi xem cùng với các bài viết khác thì sẽ như thế này. Bạn nhìn hình và sẽ hiểu Read More tag cũng như Featured Image đã nêu ở trên là gì.

Cảm ơn bạn đã đọc bài viết “Hướng dẫn viết bài trong WordPress” của No Code Building. Chúc bạn có thật nhiều niềm vui trong cuộc sống, thành đạt trong công việc và hạnh phúc bên những người yêu thương.
Hẹn gặp bạn trong các bài viết tiếp theo.