Trong bài viết này, mình chia sẻ đoạn code chèn thêm chữ vào trước giá sản phẩm trong website WordPress. Rất mong sẽ giúp được bạn nào đang mày mò thiết kế website bằng WordPress. Bài này áp dụng cho bạn nào đang tìm kiếm từ khóa tiếng Anh là Insert text before price of product Woocommerce.
Ủng hộ mình bằng cách click vào 1-2 quảng cáo bất kỳ trên website nhé. Cảm ơn bạn nhiều nhiều.
No Code Building – Admin
Hướng dẫn cách chèn code PHP vào website WordPress
Bạn nào chưa biết chèn code PHP vào WordPress thì xem tham khảo bài này.
Code chèn thêm chữ vào trước giá sản phẩm
Đoạn code để chèn thêm chữ vào trước giá sản phẩm ở ngay dưới đây. Các bạn lưu ý trước khi chèn:
- Mình có đặt các class để hỗ trợ phần tùy chỉnh CSS dễ dàng.
- Code này áp dụng cho cả 2 trường hợp có Giảm giá và không có Giảm giá. Rất thuận tiện.
function bd_rrp_sale_price_html( $price, $product ) {
if ($product->is_on_sale()) :
$has_sale_text = array(
'<ins>' => '<span class="giakhuyenmai">Giá khuyến mãi: </span>',
'<del>' => '<del><span class="gianiemyet">Giá niêm yết: </span>'
);
$return_string = str_replace(array_keys( $has_sale_text ), array_values( $has_sale_text ), $price);
else:
$return_string = '<span class="giathuong">Giá niêm yết: </span>' . $price;
endif;
return $return_string;
}
add_filter( 'woocommerce_get_price_html', 'bd_rrp_sale_price_html', 100, 2 );
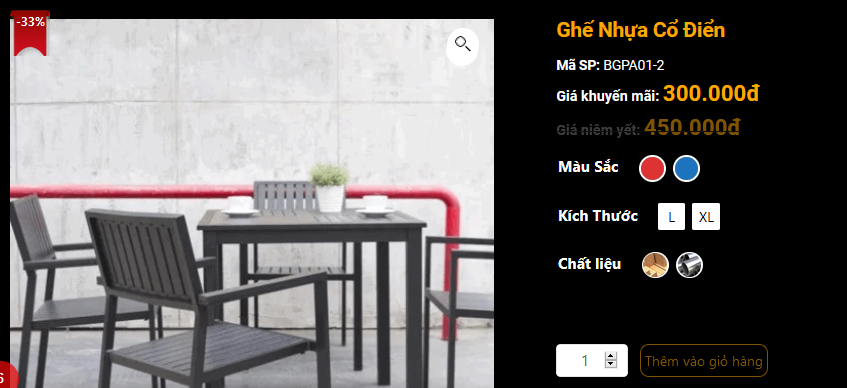
Kết quả như hình bên dưới:

Cảm ơn bạn đã theo dõi bài viết chia sẻ cách thêm chữ vào trước Giá sản phẩm. Thân chào và hẹn gặp lại trong các bài viết về Woocommerce và WordPress.