Để website thêm sinh động, việc chèn Youtube vào bài viết là một lựa chọn rất tốt. Youtube hỗ trợ tính năng chia sẻ và chèn clip vào website. Nếu như website của bạn có những video clip hấp dẫn thì khách hàng sẽ rất hứng thú.
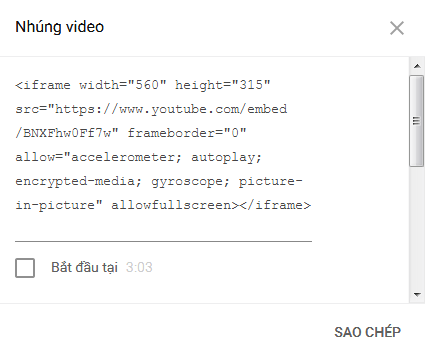
Chỉ có một vấn đề khi nhúng clip Youtube vào website thì chiều rộng và chiều cao của clip là cố định. Ví dụ như hình ảnh phía dưới, clip khi nhúng có chiều rộng là 560px, chiều cao là 315px.

Hướng dẫn chèn clip Youtube tự động responsive
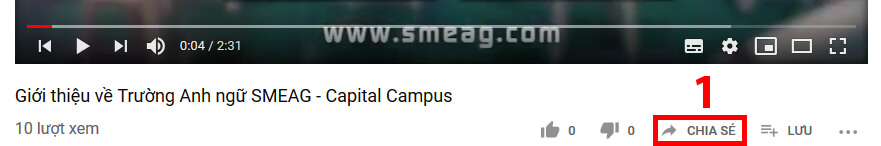
Bước 1: Lấy đoạn code nhúng của video clip trên Youtube mà bạn muốn chia sẻ. Nhấn vào Chia sẻ -> chọn Nhúng -> copy đoạn code Youtube cung cấp.

Bước 2: Vào bảng điều khiển wp-admin của WordPress, cài đặt plugin để bổ sung CSS. Mình thường sử dụng plugin Simple CSS nhỏ, gọn và đơn giản. Bạn có thể chọn plugin khác tùy ý. Mình không khuyến khích việc chèn CSS trực tiếp vào theme. Bạn có thể tìm hiểu thêm lý do tại đây.

Bước 3: Tại wp-admin của WordPress, vào Giao diện -> Simple CSS -> chèn đoạn CSS dưới đây vào:
/* Make div class="youtube-responsive" */
.youtube-responsive{
overflow:hidden;
padding-bottom:56.25%;
position:relative;
height:0;
}
.youtube-responsive iframe{
left:0;
top:0;
height:100%;
width:100%;
position:absolute;
}
Bước 4: Vào vị trí mà bạn muốn nhúng đoạn video clip, trên menu soạn thảo văn bản, chọn Insert -> Media -> chọn tab Embed -> gõ đoạn code HTML như sau:
<div class="youtube-responsive"> bỏ đoạn code Youtube vào đây </div>
Bước 5: Tận hưởng thành quả. Phía dưới là ví dụ minh họa mình thực hiện trên website Du học Glolink.